はじめに
ニコニコ生放送やFRESHのような配信サービスにて、Live2Dモデルを表示してコメント読み上げに合わせて口パクさせる方法を解説していきます。
棒読みちゃんやボイスロイドでコメントを読み上げられる環境であれば、様々な場面で可能になります。
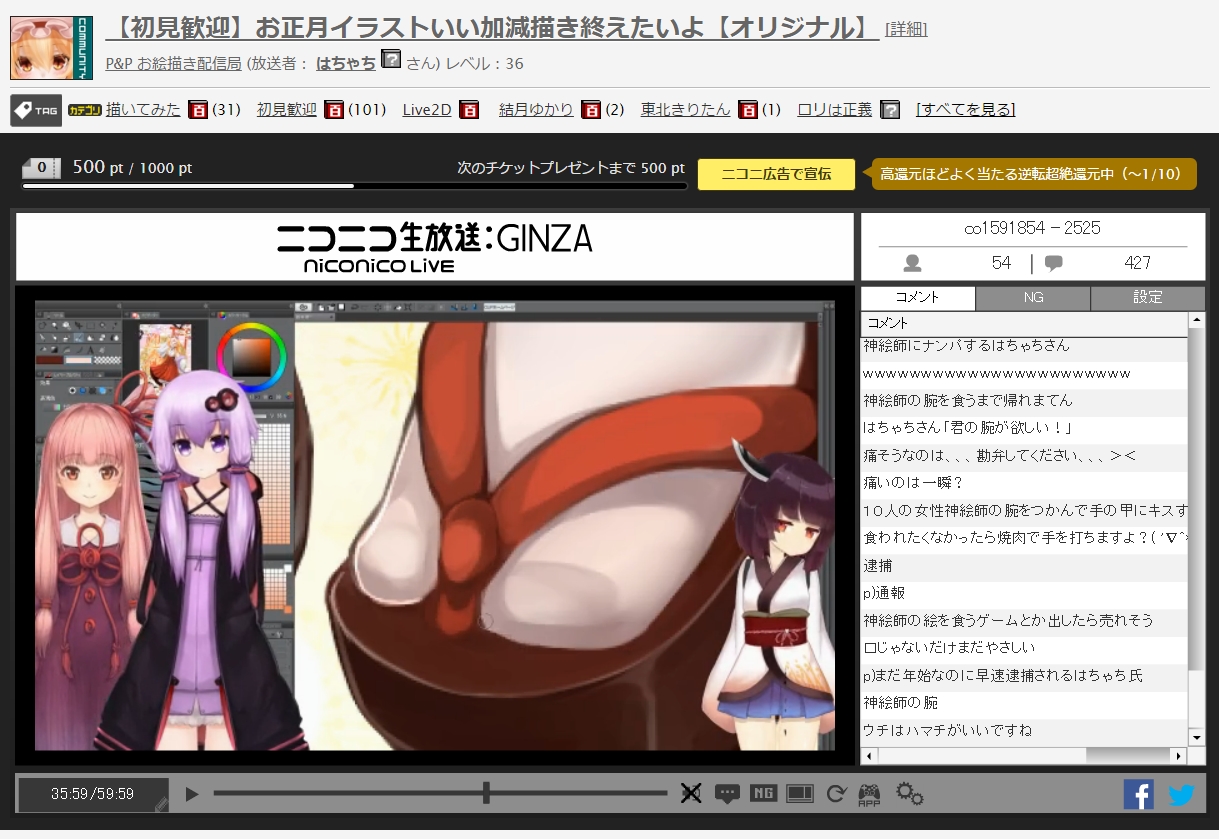
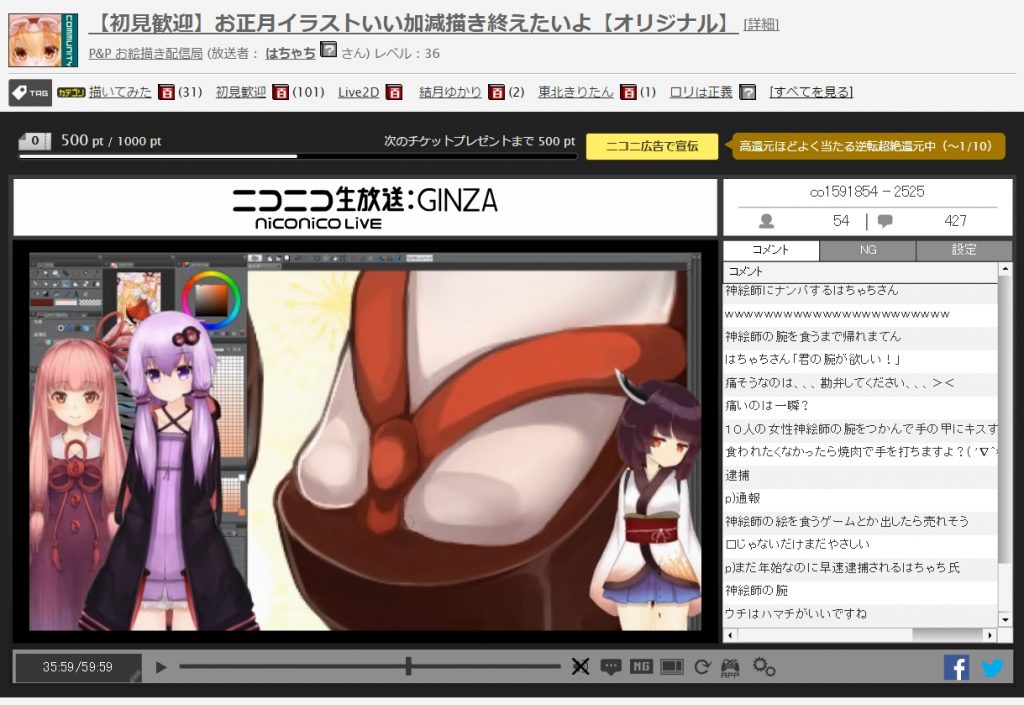
例えば私が不定期に行っているお絵描き配信では以下のような画面になります。
ボイスロイドの結月ゆかり、琴葉茜、東北きりたんでコメントを読み上げ、それに合わせてボイスロイドLive2Dモデルで口パクをさせています。より、ボイスロイドが文章を読み上げている感じを演出できます。
なお、解説は Windows10 にて進めていきますが、7や8.1でも問題ないと思います。
MACについては私が持っていないので未確認です。
[aside type=”warning”]
【注意】
FaceRigを用いた配信方法の解説ではありません。
FaceRigはWebカメラを用いて配信者の顔をLive2Dや3Dモデルに追従させるソフトウェアです。
当解説では、あくまでデスクトップマスコットのような状態で生放送上に表示させてコメント等に合わせて口パクをさせるやり方についてになります。
また、FaceRigを使用しないが、Live2Dモデルに自分の声に合わせて口パクだけを実装したい場合は当解説で可能です。
[/aside]
使用ソフト一覧
- Live2D Viewer : http://sites.cybernoids.jp/cubism2/tools/live2d-viewer
- NETDUETTO : http://netduetto.net/
- 棒読みちゃん : http://chi.usamimi.info/Program/Application/BouyomiChan/
- ボイスロイド : https://www.ah-soft.com/voiceroid/
- VoiceroidTalkPlus : http://ch.nicovideo.jp/Wangdora/blomaga/ar126461
- コメントビュワー(当環境では)アンコちゃん : http://yarimasu.ankochan.net/
- 配信ソフト(当環境では)OBS Studio : https://obsproject.com/
Live2D モデルを表示する
まずはデスクトップ上にLive2Dモデルを表示していきます。
最も簡単な方法として、Live2D Viewerというソフトウェアがあります。
公式サイトからダウンロードし、インストールを済ませておいて下さい。
(※動作にはAdobe Airが必要になります)
起動すると以上のような画面が表示されますが、表示するLive2Dモデルがないとこれ以上何も出来ません。
今回は解説に結月ゆかりLive2Dモデルを使用していきます。
結月ゆかりモデルは以下のURLにて配布していますので、ダウンロードします。
結月ゆかりLive2Dモデル : http://library.live2d.com/Libraries/view/000149/
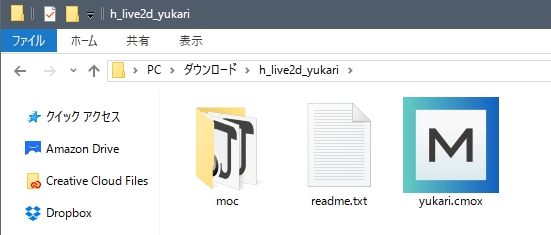
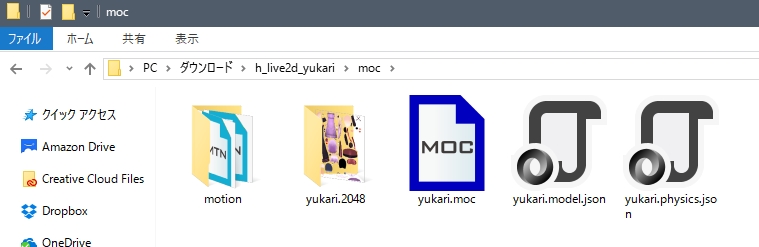
ダウンロードしたZIPファイルを任意の場所に解凍すると、以下のようなファイルが表示されます。
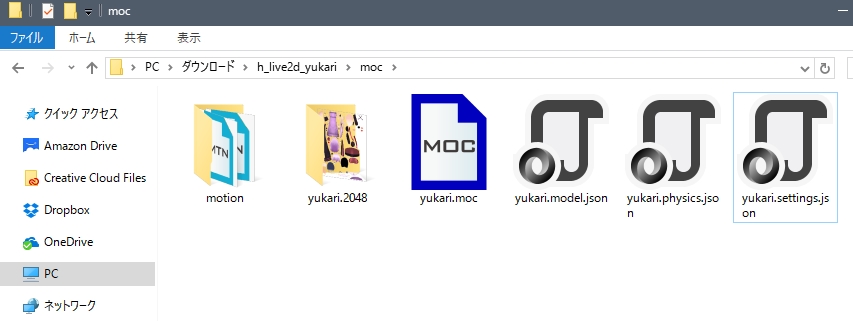
今回使用するファイルはmocフォルダの中身です。
mocフォルダは以上のような構成になっています。
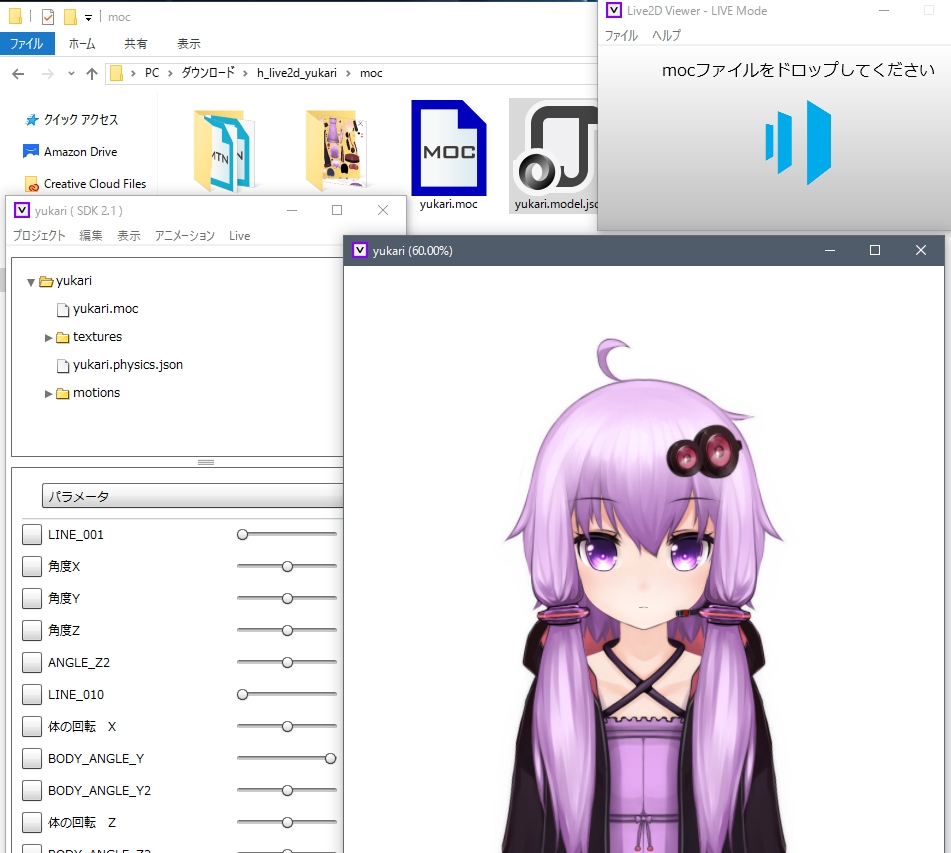
この中のyukari.model.jsonファイルを先程のLive2D Viewerにドラッグ・アンド・ドロップします。
新たにウィンドウが2つ現れました。yukari ( SDK 2.1 ) と yukari (60.00%) です。
[aside type=”normal”]Q.mocとmodel.jsonの違いについて。
Live2D Viewerには
「mocファイルをドロップして下さい」
と書いています。しかし実際はmodel.jsonファイルをドロップします。
混乱する人もいるかもしれませんので、両者の違いを簡単に解説します。
[colwrap] [col2]
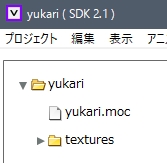
mocファイルを読み込んだ場合
[/col2] [col2]
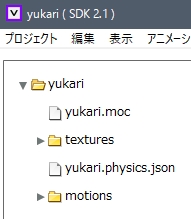
model.jsonファイルを読み込んだ場合
[/col2] [/colwrap]
model.jsonの方では yukari.physics.json (物理演算設定ファイル)とmotionsフォルダ(モーションデータをまとめたフォルダ)が増えています。
これらのファイルはmocフォルダの中に入っています。
これら関連付けの設定を予め保存したものがmodel.jsonファイルになります。
今回の結月ゆかりモデルでは予め私が設定した状態での配布になっているため、model.jsonファイルを読み込むことだけで問題ありません。
mocファイルを読み込み、 yukari.physics.json と motionsフォルダ を手動でドロップすることでも同様の状態になります。
ただし、自作モデルや配布モデルの中にはmodel.jsonファイルがない場合がありますので、その場合はmocファイルから読み込んで自分で設定構築後、model.jsonファイルを書き出す必要があります。
(※書き出しに付いては後述)
[/aside]
yukari (60.00%) のウィンドウの端にカーソルを合わせるとウィンドウサイズを自由に変更できます。
また、ウィンドウをスクロールすることでモデルの表示が変わります。(カッコ内の%は現在の拡大率)
ご自身の環境によって理想のサイズが変わると思いますので調整してみて下さい。
[aside type=”warning”]【注意】
Live2D Viewer 現バージョン( 2.2.10 ) では、
- ウィンドウサイズの変更
- デスクトップ表示(Win+D)
- 管理者権限確認時の暗転
等で拡大率がリセットする仕様(不具合?)があります。
また、切りの良い数字(例:100.00%)に手動で合わせる機能がありません。
jsonファイルを直接書き換えて再読込することで可能ですが、初心者向きではないので割愛します。[/aside]
次に配信で使うためのViewerの設定を行っていきます。
アニメーションの中はデフォルトでは以下のようになっています。
- 自動目パチ
- アイドリングモーション
- 呼吸
に☑チェックを入れます。
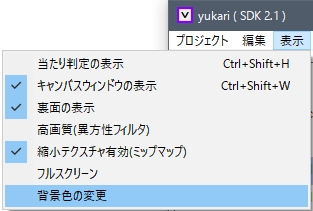
次に表示内の背景色を変更します。
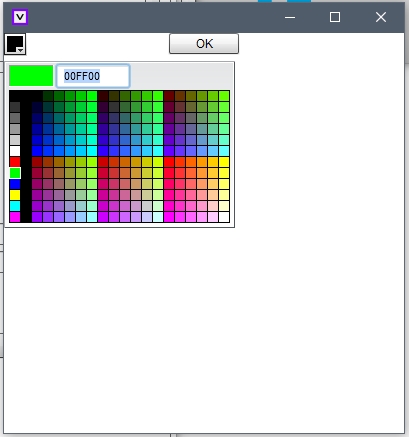
左中段にある緑色(#00FF00)を選びます。
OKを押し背景色を確定すると以下のような状態になると思います。
アイドリングモーションが再生されながら、背景画緑色になっていれば大丈夫です。
画面の大きさや位置、背景画を毎回設定するのは手間なので、それらの設定を保存します。
(自身でmodel.jsonファイルを書き出す際も同じ手順で行なえます)
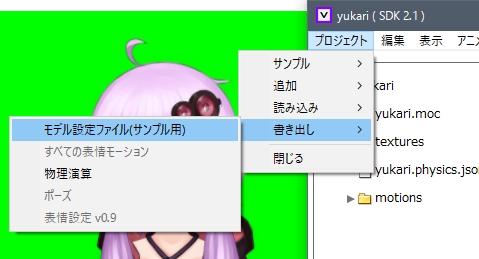
プロジェクト▶書き出し▶モデル設定ファイル(サンプル用)をクリックして下さい。
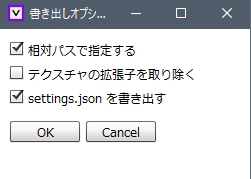
書き出しの設定についてこのような画面が出てきますので、settings.json を書き出すに☑チェックを入れてOKを押します。
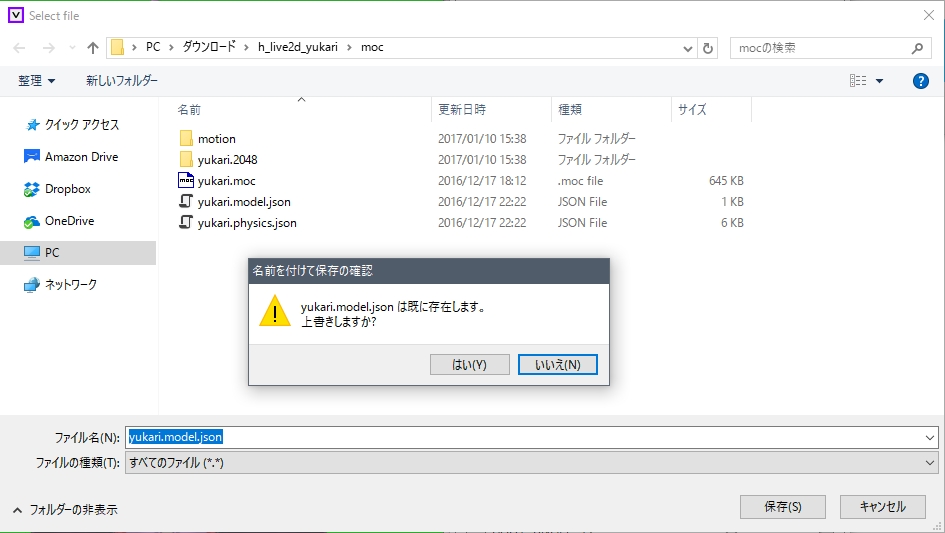
では、yukari.model.jsonを上書き保存しましょう。(別名で保存でも可)
書き出すと、yukari.settings.jsonファイルが新たに書き出されました。
settings.jsonはウィンドウの位置、拡大率、背景画等のデータを保存してくれています。
このsettings.jsonは特段扱う必要はありません。先程書き出した際にmodel.jsonにてsettings.jsonを読み込む設定になっています。
無事に書き出せているかどうか、yukari.model.jsonファイルをLive2D Viewerにドラッグ・アンド・ドロップして見ましょう。書き出す直前のウィンドウ状態になればOKです。
ただし、アニメーション内のアイドリングモーション等の設定は再びデフォルトに戻っています。
こちらはsettings.jsonに含まれませんので、毎回手動で設定する必要があります。(仕様?)
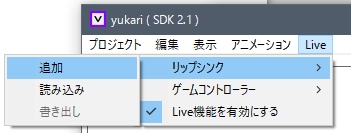
続いて、Live▶リップシンク▶追加 を行います。
(Live2D機能を有効にするに☑チェックが入っていない場合は入れて下さい)
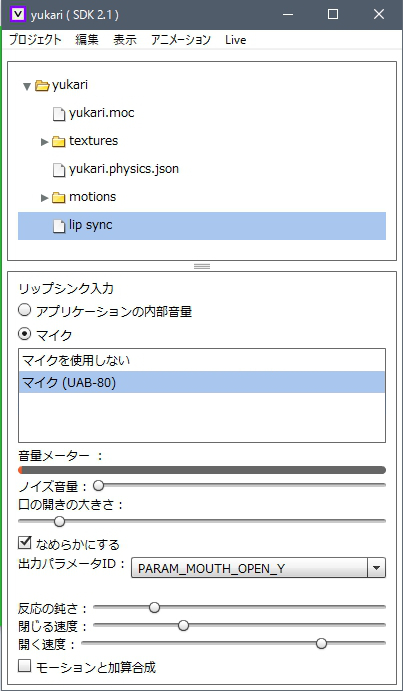
lip syncという項目が追加され、クリックするとLive2D Viewer上でリップシンク入力と言う項目が追加されます。
マイクをお持ちの方は、マイクをチェックし、使用しているマイクの種類を選択します。
この時点で、マイクに話しかけてみて下さい。
自分の声に合わせて結月ゆかりが口パクをしてくれます。
コメント読み上げではなく、
自分の声に合わせてLive2Dモデルを口パクさせる方は、
次を飛ばして3ページ目の「配信ソフトでのLive2Dモデル取り込み方法」へ進んで下さい。
次ページからは、ボイスロイドや棒読みちゃんの音声に合わせて口パクを行う方法を解説していきます。


![VOICEROID+ 結月ゆかり EX ダウンロード版 [ダウンロード]](https://images-fe.ssl-images-amazon.com/images/I/61RR5QxUYLL._SL160_.jpg)

![VOICEROID+ 東北ずん子 EX ダウンロード版 [ダウンロード]](https://images-fe.ssl-images-amazon.com/images/I/61vrwzVUx1L._SL160_.jpg)
![VOICEROID+ 琴葉 茜・葵 ダウンロード版 [ダウンロード]](https://images-fe.ssl-images-amazon.com/images/I/61v1DutmZnL._SL160_.jpg)
![VOICEROID+ 民安ともえ EX ダウンロード版 [ダウンロード]](https://images-fe.ssl-images-amazon.com/images/I/61hj4oL%2BNpL._SL160_.jpg)
![VOICEROID+ 京町セイカ EX ダウンロード版 [ダウンロード]](https://images-fe.ssl-images-amazon.com/images/I/618FnDfHmfL._SL160_.jpg)
![VOICEROID+ 月読アイ EX ダウンロード版 [ダウンロード]](https://images-fe.ssl-images-amazon.com/images/I/61exox%2B5WlL._SL160_.jpg)
![VOICEROID+ 鷹の爪 吉田くん EX ダウンロード版 [ダウンロード]](https://images-fe.ssl-images-amazon.com/images/I/51n1fuKQl3L._SL160_.jpg)


















コメント
コメント一覧 (3件)
手順通りに進めたら表示できましたー
ありがとうございます。
リップシンクを手動設定しないといけない件ですが、
Live→リップシンク→書き出ししてlipsync.jsonを保存、同じ手順で読み込みすれば反映されました。
手順に追加してあげると面倒が少なくなるかもしれません。
リップシンク→追加の真下にあるので通常なら気づきますが(笑)
すごく参考になりました!ところであかねちゃんのURLはないでしょうか?
茜ちゃんのLive2Dモデルは、瓜硝子さんという方が作られたもので、こちらからDLできますよ!
http://ch.nicovideo.jp/urigarasu/blomaga/ar1019862