配信ソフトでのLive2Dモデル取り込み方法
それでは配信ソフトLive2Dモデルを取り込む方法を解説していきます。
私がメインで使っているのは OBS Studio になります。
一応OBS Classic、XSplit、NLEでのやり方も載せていますが、簡素な説明になっていますのでご了承ください。
(※配信ソフトの使い方解説ではないので、詳細な配信ソフトの使い方は割愛しています)
OBS Studio
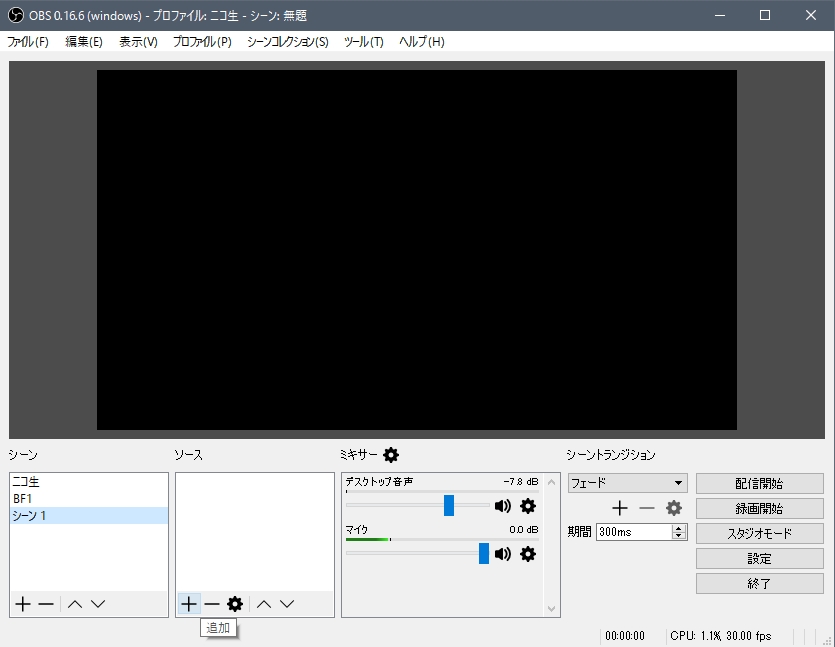
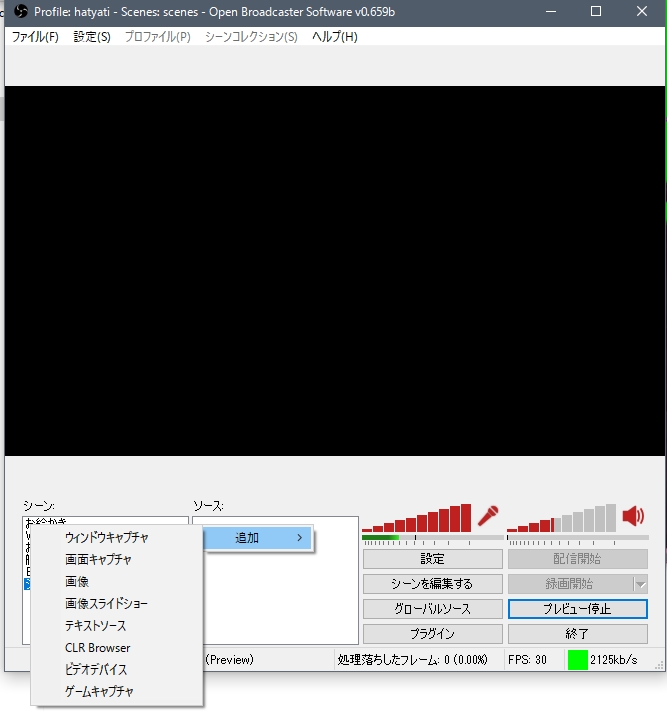
OBS Studioを起動します。Live2Dモデルを読み込むには、ソースの追加を行います。
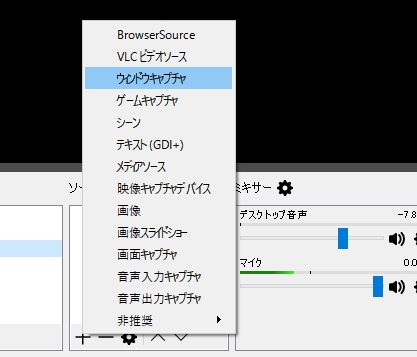
ウィンドウキャプチャを選択します。
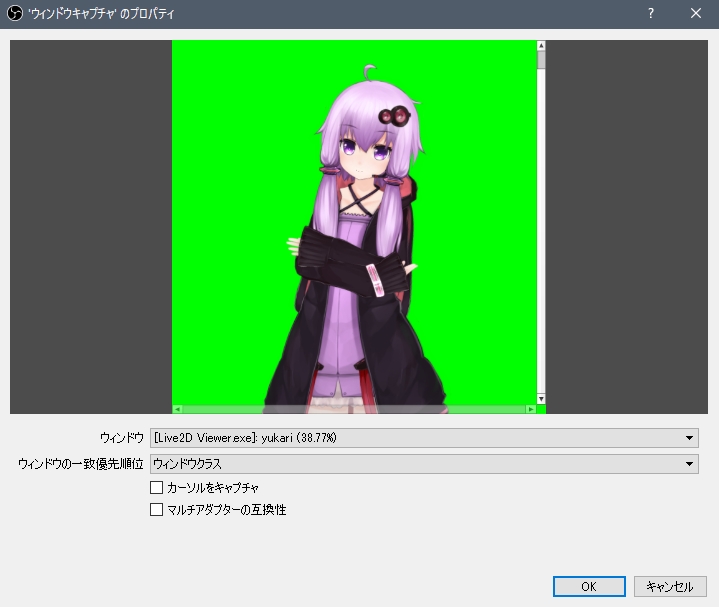
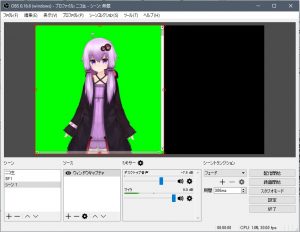
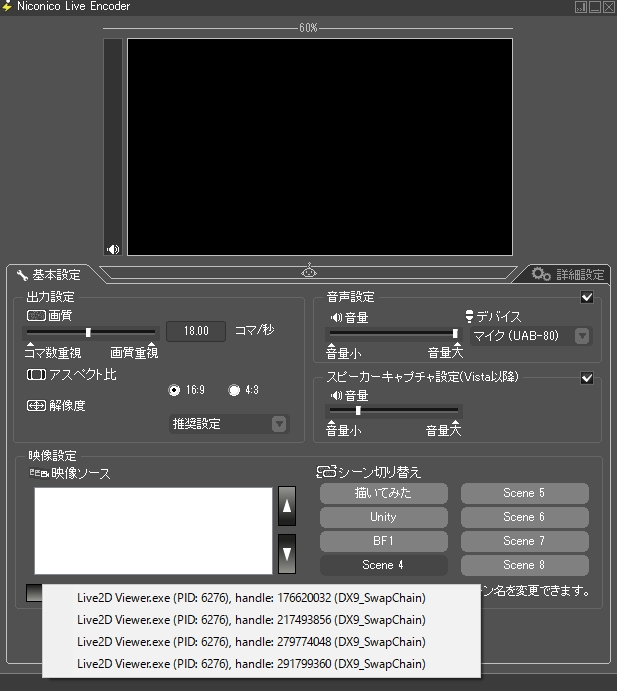
新規作成でOKを押すと以下のような画面になります。
ウィンドウの中の [Live2D Viewer.exe]:yukari (xx.xx%) を選びます。
緑色背景のアイドリングモーションを行っている結月ゆかりが表示されれば問題ありません。
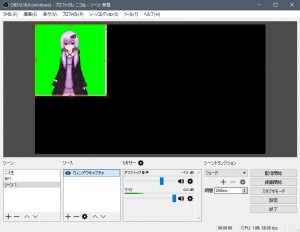
OKを押すと読み込みが完了します。任意のサイズに変更しましょう。
予め緑色の背景にしておいたのはここで背景を透過させるためです。
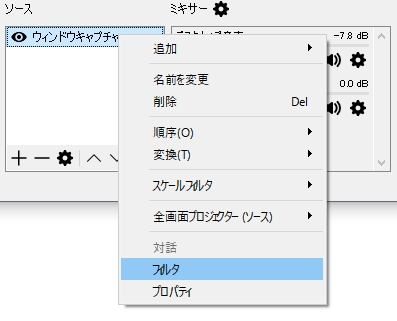
ソース内のウィンドウキャプチャを右クリックし、フィルタを選択します。
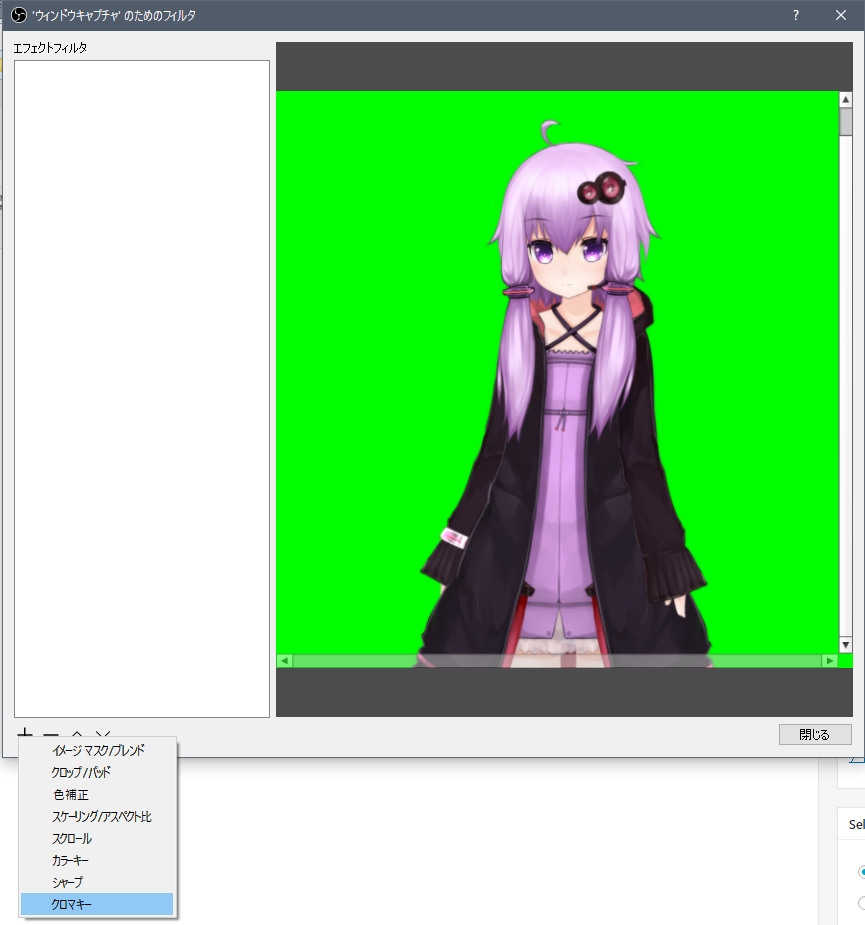
左下の+からクロマキーを選択します。
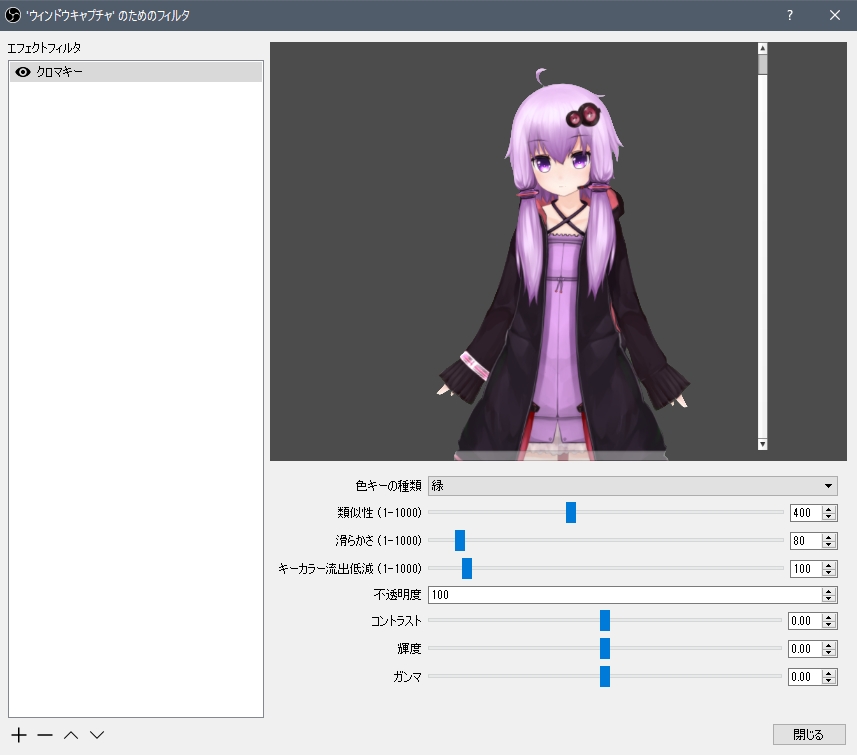
色キーの種類を緑に設定します(デフォルトで緑の場合はそれで問題ありません)
以下のように緑色が消えて背景の灰色が透過されていたら成功です。
しかしこのままでは右と下のスクロールバーが邪魔になりますので取り除きます。
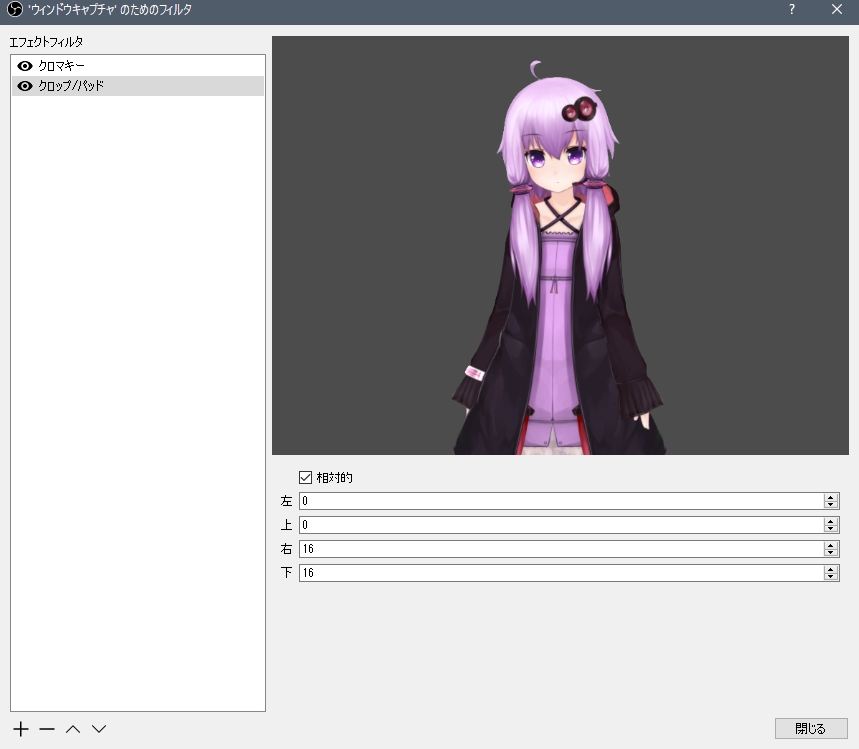
クロマキーと同じように、クロップ/パッドを選択します。
- 左 0
- 上 0
- 右 16
- 下 16
と設定するとスクロールバー部分が切り抜かれます。
(環境によって数値が違うかもしれません。その場合は数値を増減させてみてください)
このように綺麗に表示されたら 閉じる を押しましょう。
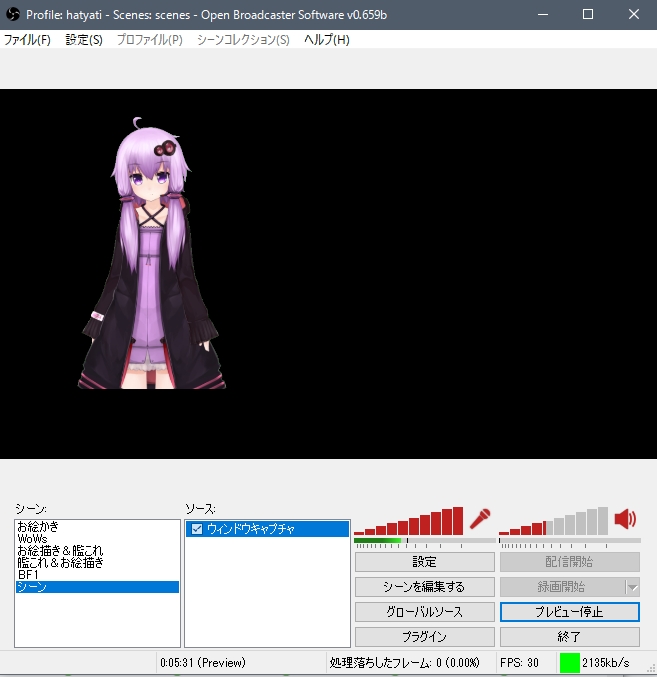
背景画黒なので分かりにくいですが、これで立ち絵が上手く取り込めました。
あとは好きな位置、サイズに微調整してあげましょう。
既にボイスロイドが喋ることでLive2Dモデルが口パクをする設定になっています。
それを取り込んでいるだけなので、配信中にボイスロイドや棒読みちゃんにコメントを読み上げさせれば口パクをしてくれます。
OBS Classic
OBSのもう一つの配信ソフトの方でもLive2Dは問題なく取り込めます。
ソースにウィンドウキャプチャを追加します。
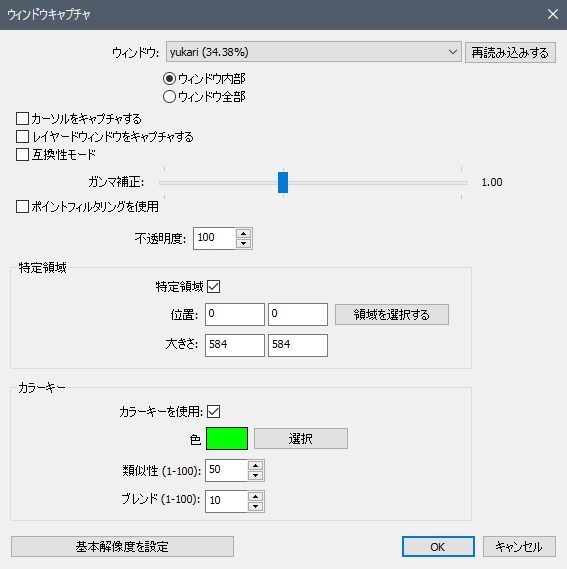
ウィンドウで yukari (xx.xx%) を選択します。
特定領域に☑チェックを入れ、領域を選択します。
カラーキーに☑チェックを入れ、緑色を選択します。
類似性、ブレンドの項目はお好みで数値を変えてみて下さい。
OKを押すと以下のような画面になります。
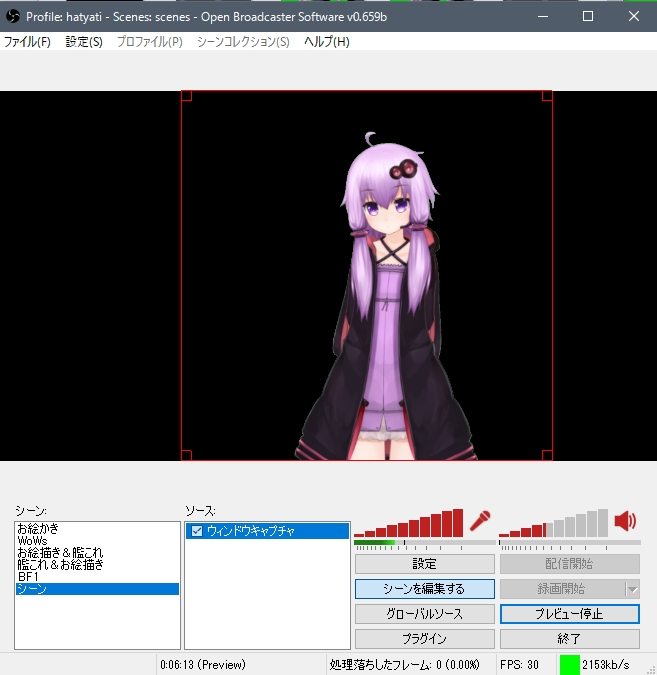
シーンを編集する から、好きな位置とサイズに変更して完了です。
NLE
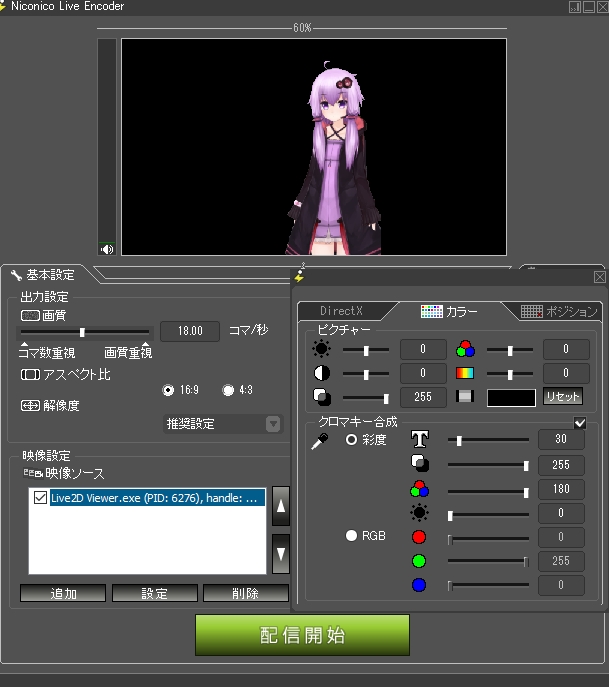
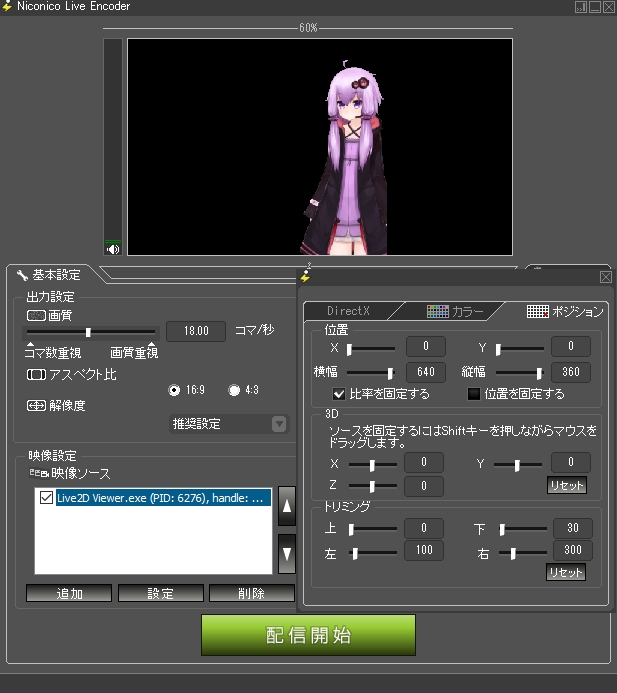
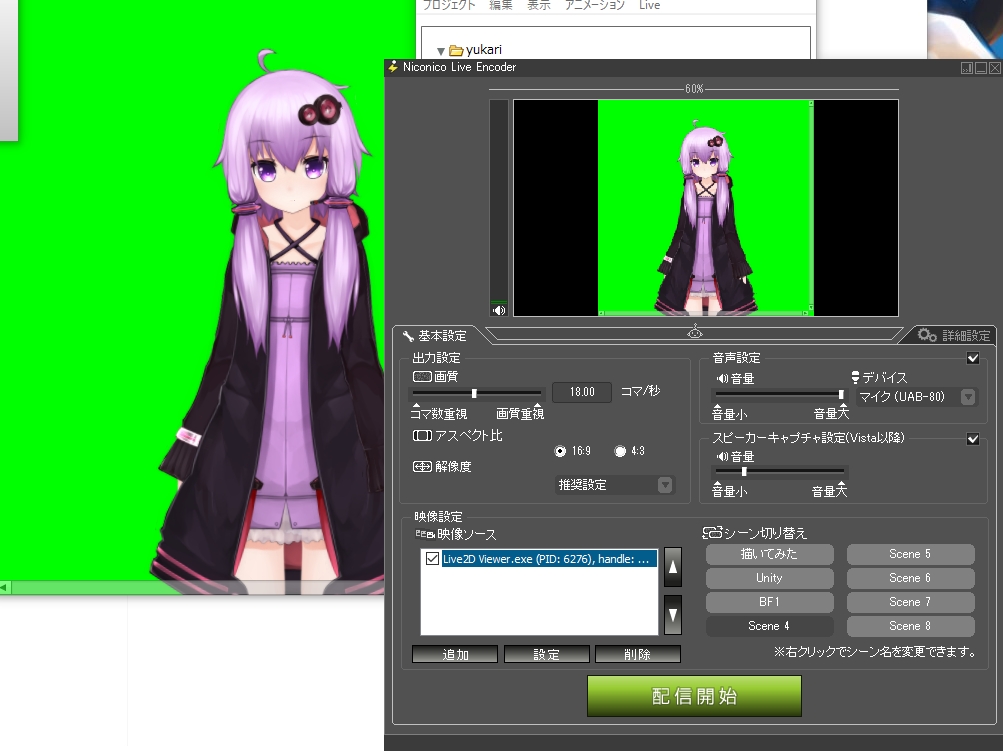
NLEではDirectXを用いて取り込みます。
設定の中の、カラー、ポジション項目を以下のように設定することで私の環境では綺麗に読み込めました。
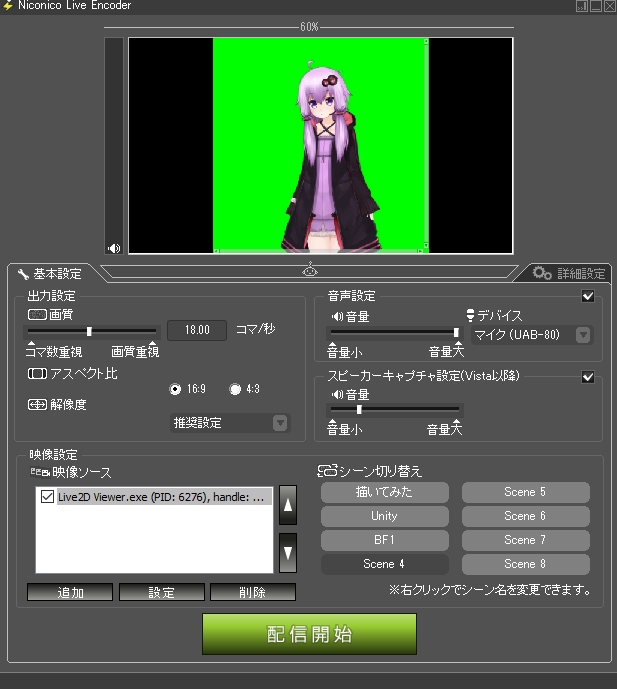
しかしNLEのDirectXキャプチャーでは、複数モデルを表示する際はどの項目がどれかわからない上に、上手く取り込めない場合もありました。
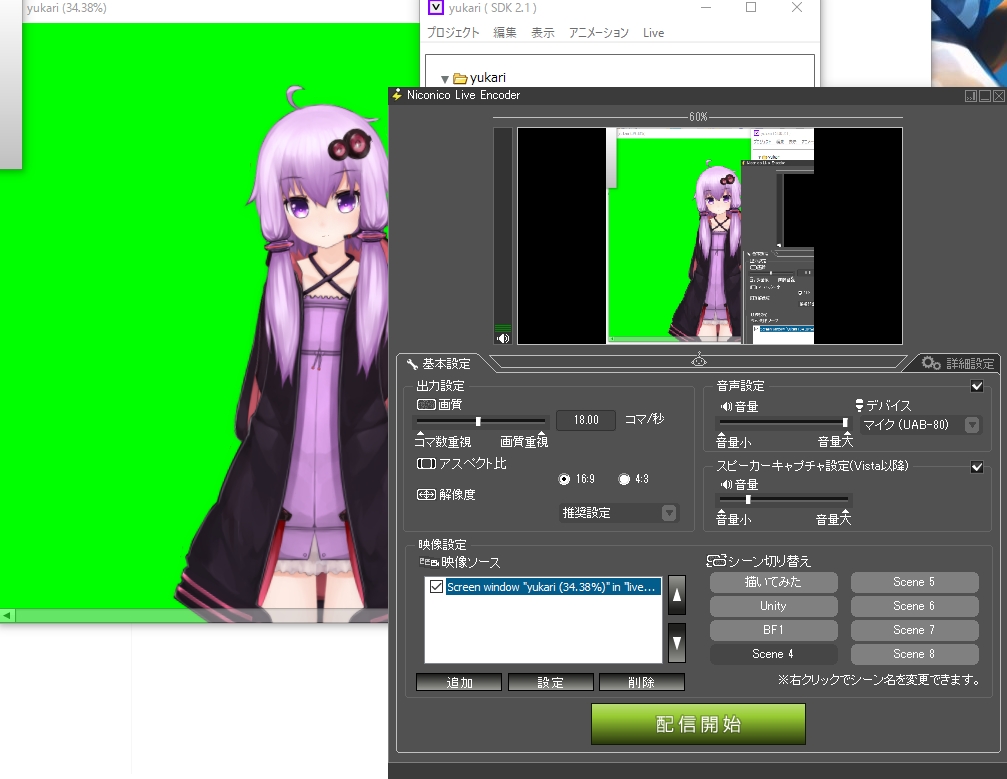
ウィンドウキャプチャーはOBSと違い、被ったウィンドウも表示されてしまいますので使い勝手としては今ひとつです。
ウィンドウキャプチャーの場合の取り込み画面
DirectXキャプチャーの取り込み画面
NLE以外使えない環境では仕方ないですが、個人的にはNLE非推奨です。
XSplit
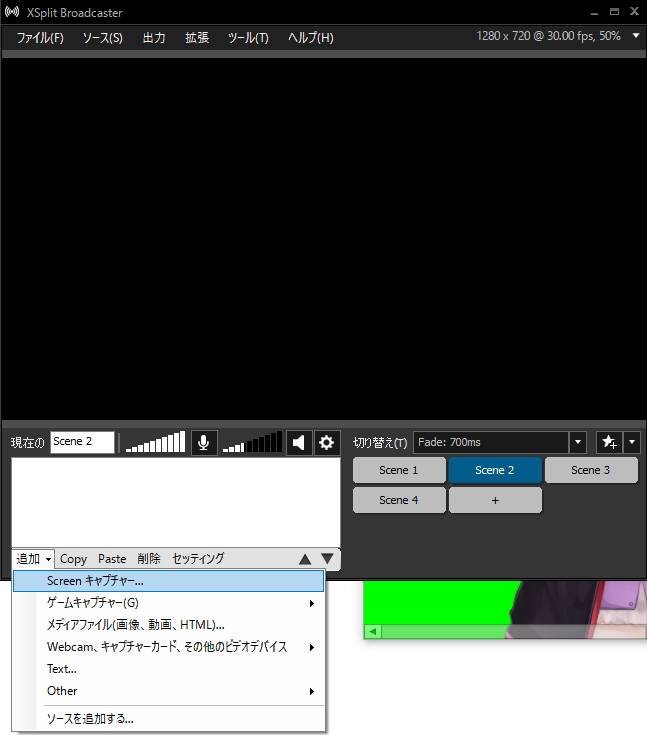
XSplitではScreen キャプチャーから取り込むことが出来ます。
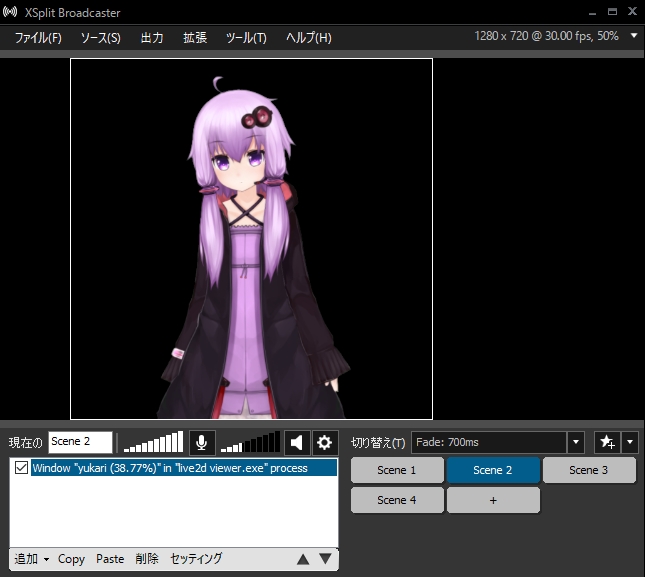
Live2D Viewerを取り込み、セッティングを開きます。
色項目の中の、クロマキーの☑チェックを入れることで背景を抜くことが出来ます。
スクロールバーはレイアウトの中のクロッピングから切り抜くことが出来ます。
後は大きさと位置を調整して完了です。
次のページからは、複数モデルを導入する場合の解説を行っていきます。

























コメント
コメント一覧 (3件)
手順通りに進めたら表示できましたー
ありがとうございます。
リップシンクを手動設定しないといけない件ですが、
Live→リップシンク→書き出ししてlipsync.jsonを保存、同じ手順で読み込みすれば反映されました。
手順に追加してあげると面倒が少なくなるかもしれません。
リップシンク→追加の真下にあるので通常なら気づきますが(笑)
すごく参考になりました!ところであかねちゃんのURLはないでしょうか?
茜ちゃんのLive2Dモデルは、瓜硝子さんという方が作られたもので、こちらからDLできますよ!
http://ch.nicovideo.jp/urigarasu/blomaga/ar1019862