Live2D– tag –
-

1-2 PSDインポート【Live2D Cubism3 入門講座】
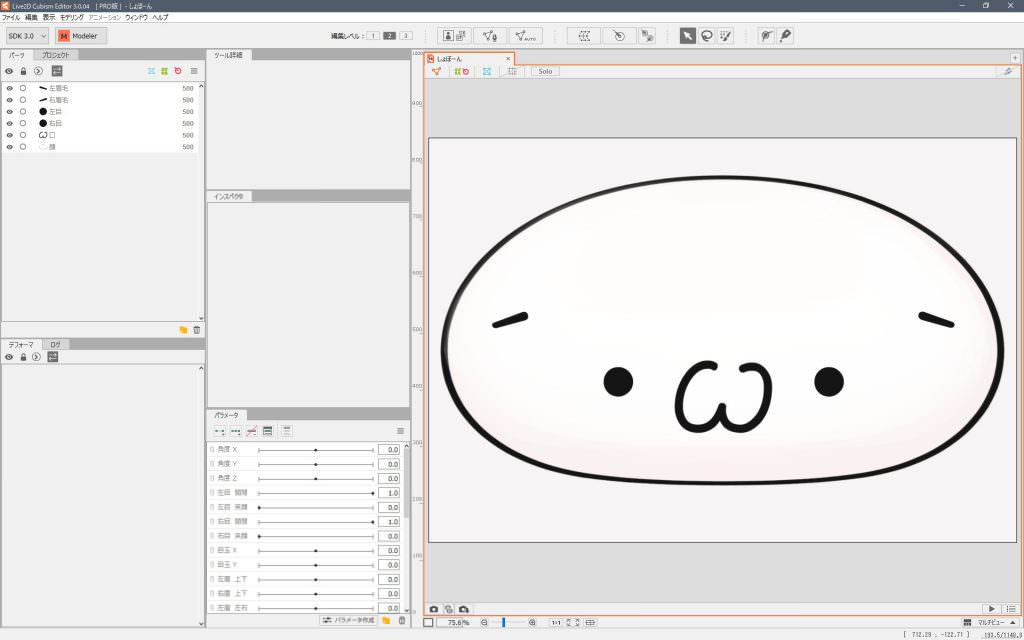
【Live2D Cubism3の起動】 それではLive2D Cubism3を使っていきます。 まだ導入していない方はこちらからダウンロードとインストールを行って下さい。 Cubism3が正常に起動しない場合は、公式マニュアル「Editorが正常に起動しない場合の確認事項」を参照... -

1-1 PSDの準備【Live2D Cubism3 入門講座】
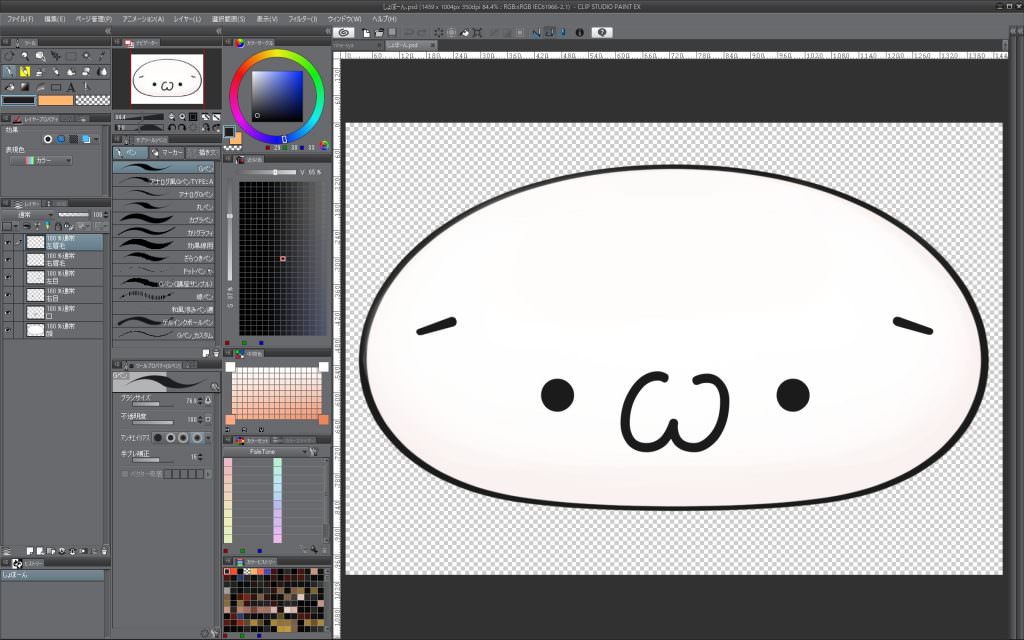
【対応するペイントソフトについて】 Live2Dは2Dイラストを動かすことのできるソフトウェアになりますが、単体でお絵描き機能は付いていません。他のペイントソフトとの連携を前提としています。 元絵として読み込める形式はPSDとなります。 その為PSD形式... -

Live2Dを高解像度モニターに対応させる方法
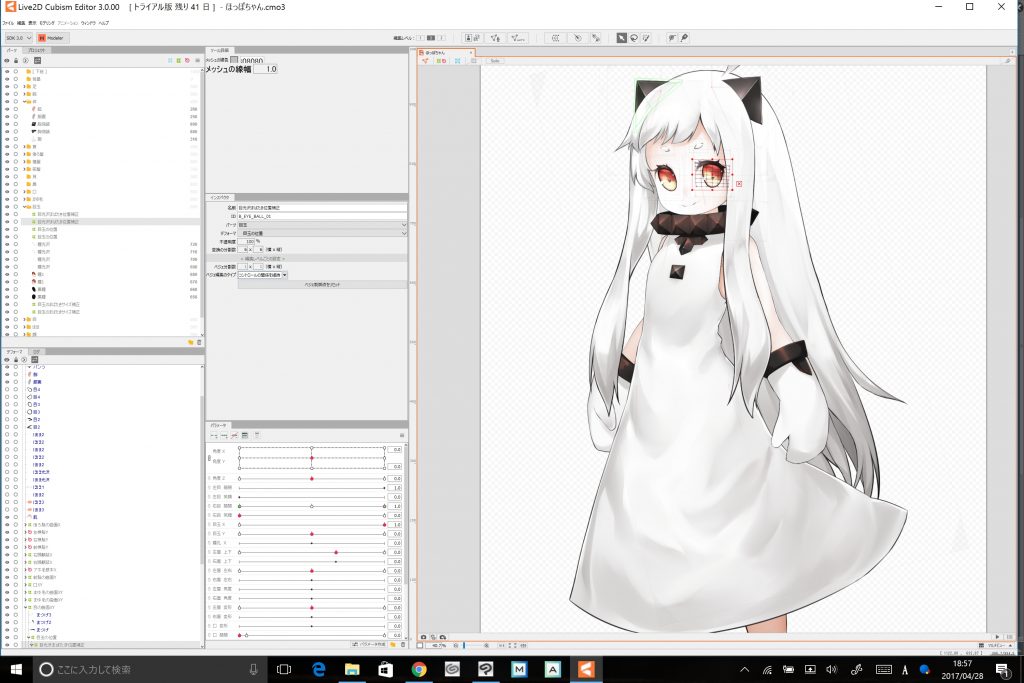
気づけば6月になり、かなりブログを放置してしまいました。 Live2D Cubism 3.0の方がリリースされた記事を書こうかと思っていたのですが時期を逃してしまいましたね。 リハビリを兼ねて、まずは簡単な内容から触れていきたいと思います。 (※当記事はWindo... -

生放送等のコメント読み上げに合わせてLive2Dモデルに口パクをさせる方法(複数モデル対応)
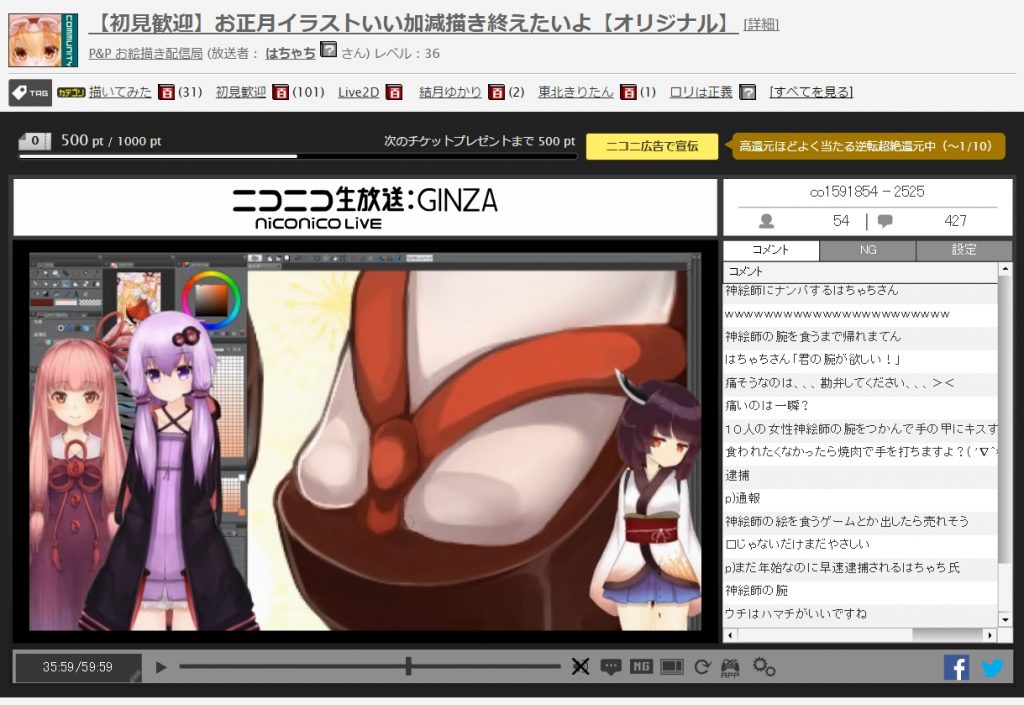
【はじめに】 ニコニコ生放送やFRESHのような配信サービスにて、Live2Dモデルを表示してコメント読み上げに合わせて口パクさせる方法を解説していきます。 棒読みちゃんやボイスロイドでコメントを読み上げられる環境であれば、様々な場面で可能になります...
12