目次
対応するペイントソフトについて
Live2Dは2Dイラストを動かすことのできるソフトウェアになりますが、単体でお絵描き機能は付いていません。他のペイントソフトとの連携を前提としています。
元絵として読み込める形式はPSDとなります。
その為PSD形式で出力できるペイントソフトを準備しましょう。
- Photoshop(推奨)
- CLIP STUDIO PAINT(推奨)
- SAI
- メディバンペイント
上記以外にもPSD出力ができ、レイヤー機能があれば用いることが出来ます。
本チュートリアルで解説するモデルについて
Live2Dには公式サンプルモデルがいくつもあります。
いずれもLive2Dを学習する上でありがたいモデルではあるのですが、Live2Dの基礎の基礎を解説していくにあたってはさらにシンプルなモデルを用いて行きます。
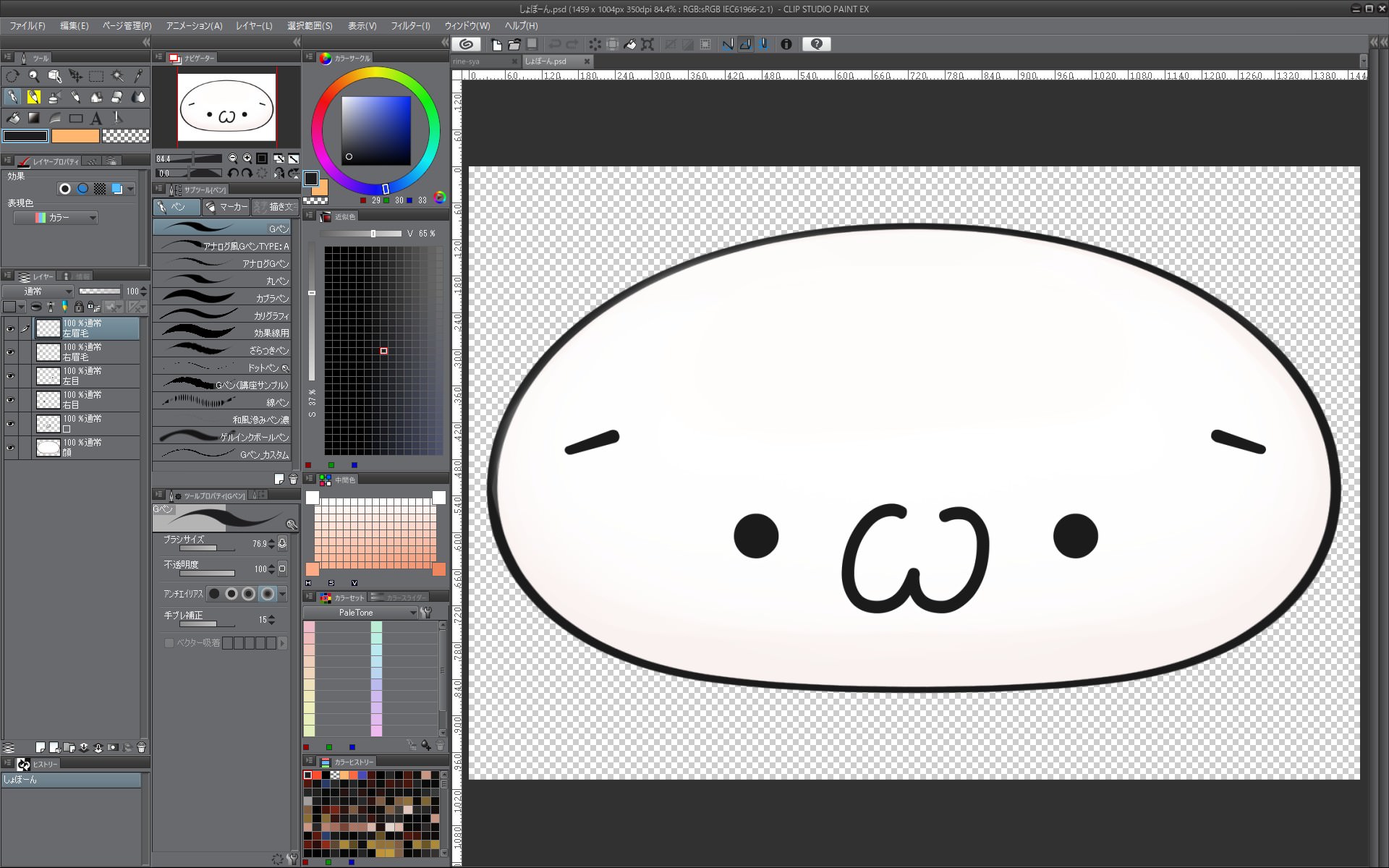
(´・ω・`)ショボーン君です。
非常にシンプルな形状で簡単そうですね!
今回はあらかじめPSDファイルを準備しましたので以下のURLからダウンロードをして下さい。
(自分でPSDを準備したい方はページ下部に仕様を載せています)
PSDファイル ▶ Download
それでは次回から早速モデリングの解説に入っていきましょう。
[1UP]元絵データを自分で用意する場合
(´・ω・`)ショボーン君PSDを見てもらえれば分かるのですが、構造はいたって簡単です。
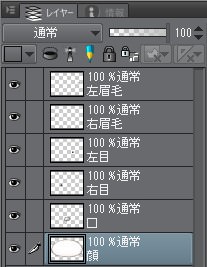
レイヤー構造は以下の通り
- 左眉毛レイヤー
- 右眉毛レイヤー
- 左目レイヤー
- 右目レイヤー
- 口レイヤー
- 顔レイヤー
顔文字で表すと以下の通り
- (´・ω・`)
- (´・ω・`)
- (´・ω・`)
- (´・ω・`)
- (´・ω・`)
- (´・ω・`)
手書きでも構いませんし、文字入力ツールで顔文字を書いても構いません。
6番の顔の肌と、目や口、眉のパーツが別レイヤーになっていることに注意してください。
準備が出来たら次へ進みましょう!