ワープデフォーマとは
Live2Dのメイン機能の1つであり、Live2Dモデルを作る上で最も使用頻度が高いであろう機能です。
このワープデフォーマはその名の通り、Photoshopのワープ機能のようにオブジェクトを変形させて動きをつけることのできる機能です。
(CLIP STUDIO PAINTに馴染み深い人はメッシュ変形機能をイメージして下さい)
またこのワープデフォーマは複数のオブジェクトを内包できますので、レイヤーフォルダ機能を兼ね備えています。
もっと簡単に説明すると、「オブジェクトをまとめて動きを付けられるよ!」ということですね。
それでは実際にワープデフォーマを使い顔全体の動きを付けていきましょう。
角度Xを作る
ワープデフォーマの作成
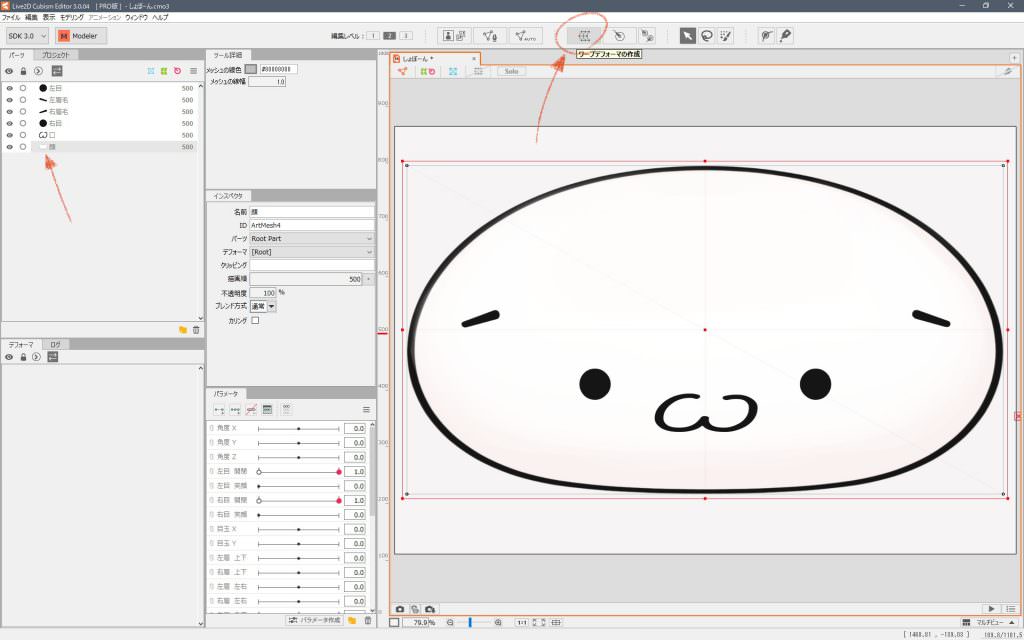
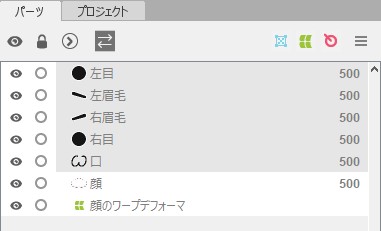
まず顔オブジェクトを選択します。
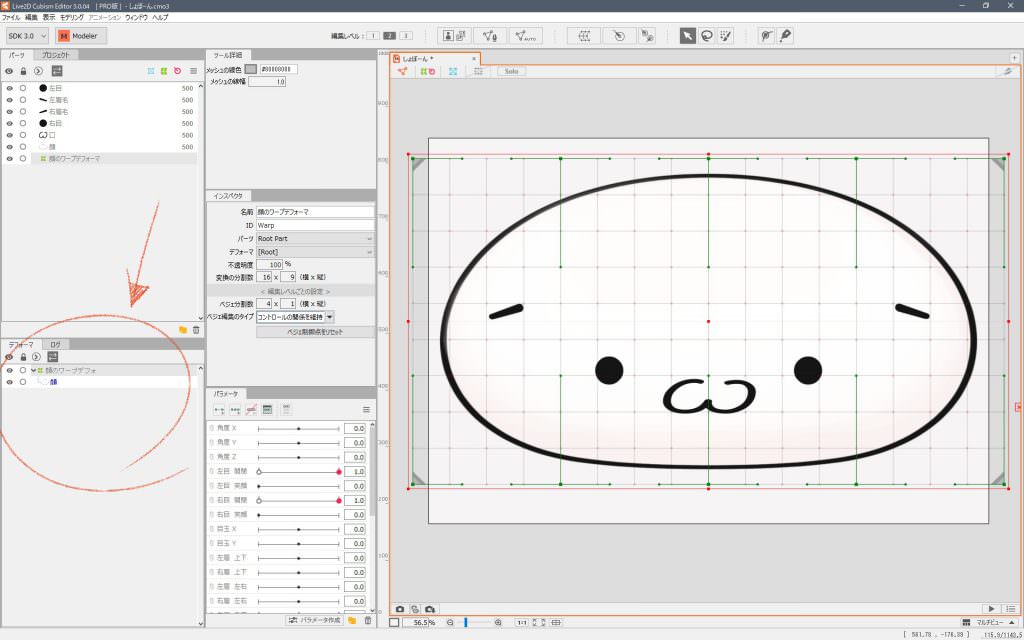
続いて、画面上の中央にあるワープデフォーマの作成ボタンをクリックします。
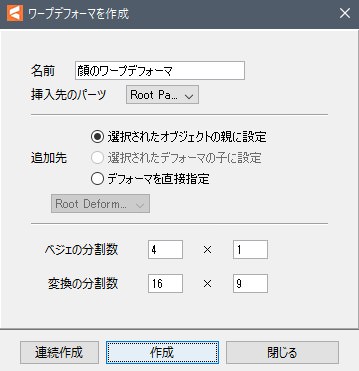
するとワープデフォーマを作成ウィンドウが表示されましたので以下のように項目を設定しワープデフォーマを作成します。
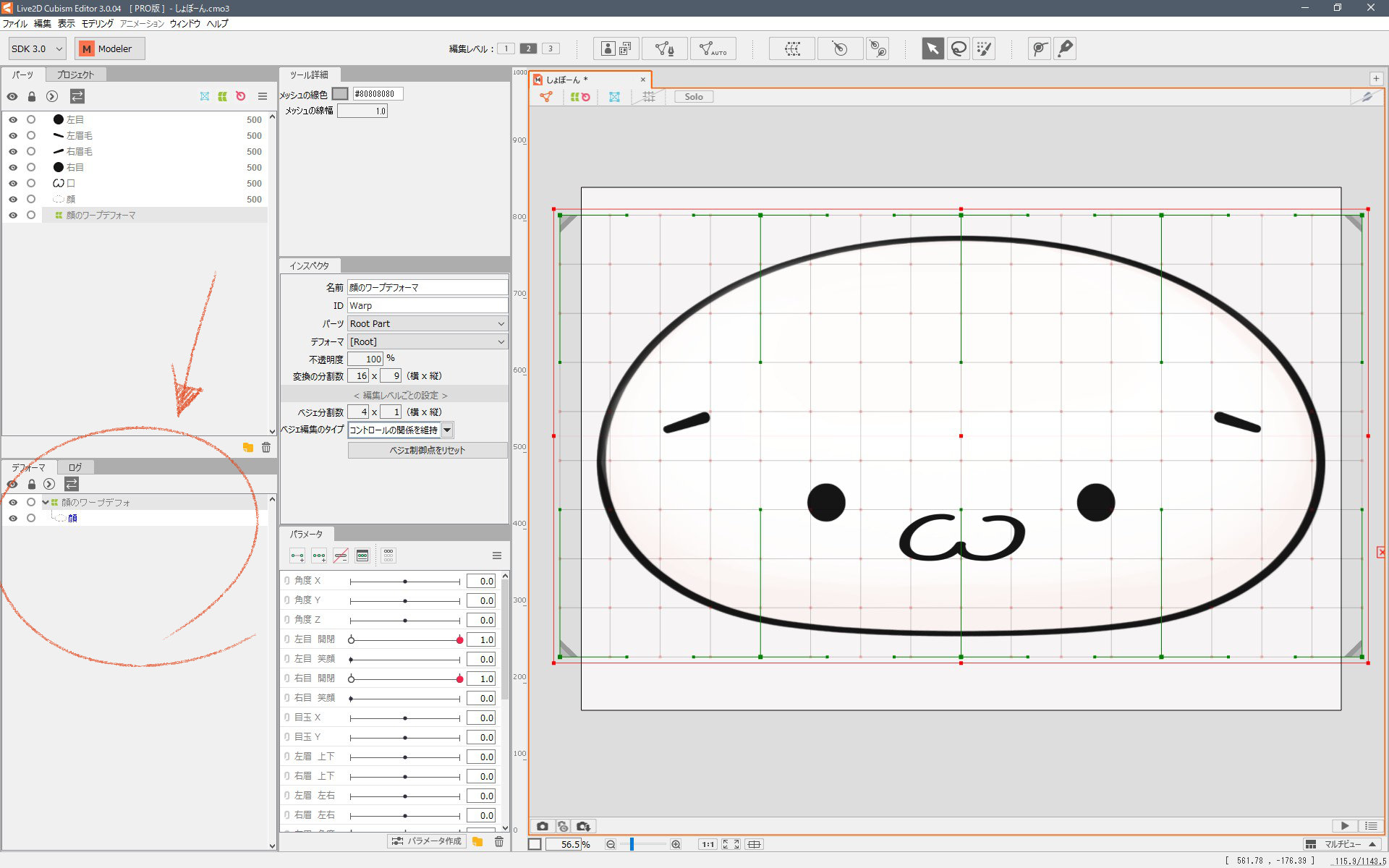
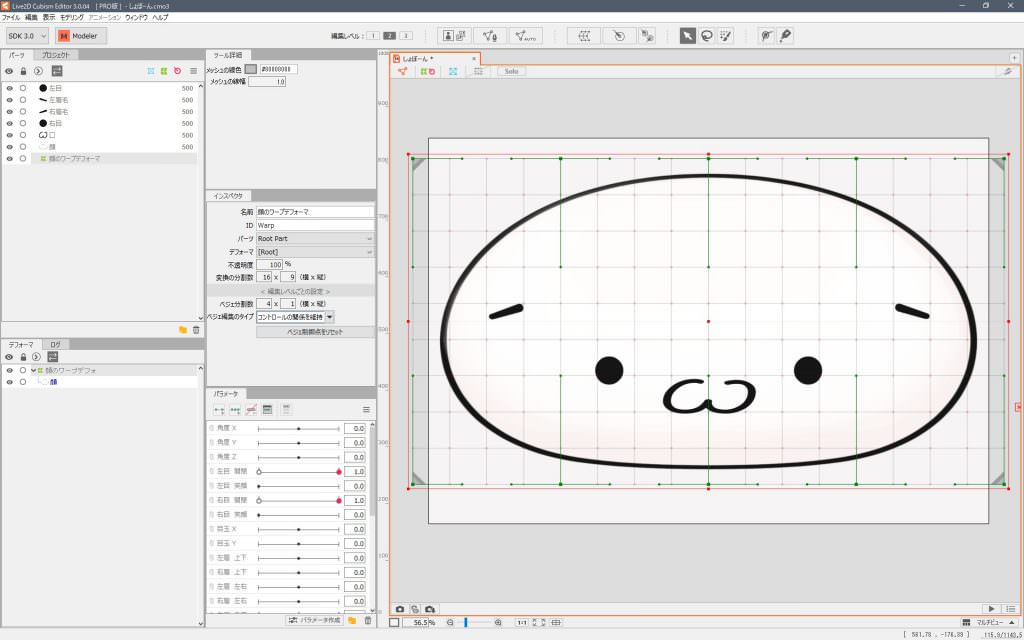
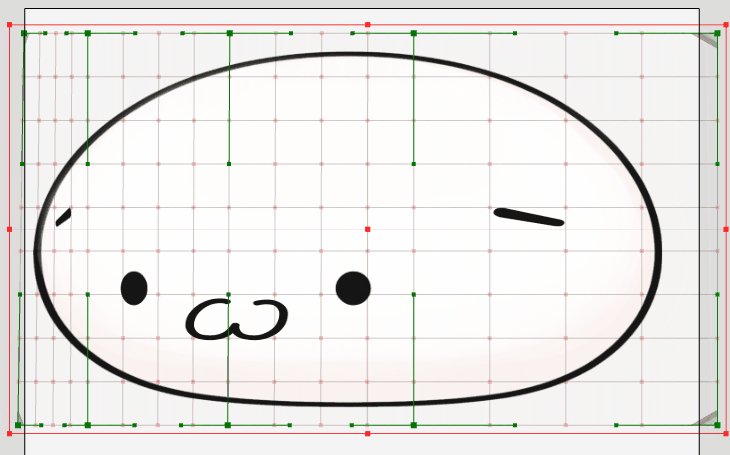
画面上に緑の格子が表示されたら無事に作成完了です。
左下のデフォーマウィンドウを確認しましょう。
顔のワープデフォーマの中に顔オブジェクトが格納されていいます。
顔のワープデフォーマを親、顔オブジェクトを子と表現し、親子関係が設定されました。
ワープデフォーマに子オブジェクトを追加する
パーツウィンドウから顔以外のオブジェクトを選択します。
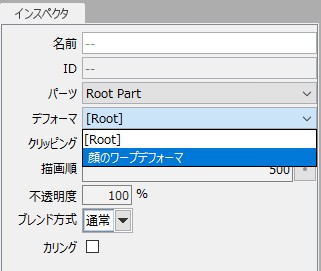
次にインスペクタウィンドウのデフォーマタブを選択し、現在[Root]が選択されている項目を顔のワープデフォーマに変更します。
この項目はEnterを改めて押す必要はありません。
デフォーマウィンドウを見てみましょう。
顔のワープデフォーマの子としてオブジェクトが追加されました。
この状態で顔のワープデフォーマを動かすことで、子全てをまとめて動かすことが可能になります。
顔の角度Xを付ける
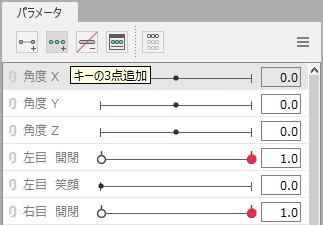
顔のワープデフォーマを選択後、角度Xパラメータを選択し、キーの3点追加を行います。
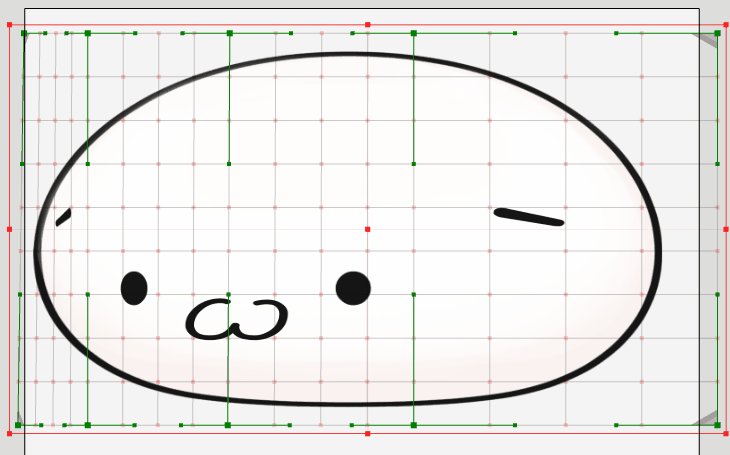
角度Xの数値を-30(赤点を左端)にして画面左側を見る(´・ω・`)を作ります。
あとは画面左側を見ている風に変形させるだけですが、言葉では分かり難いのでGIFアニメを用意しましたので参考にして下さい。
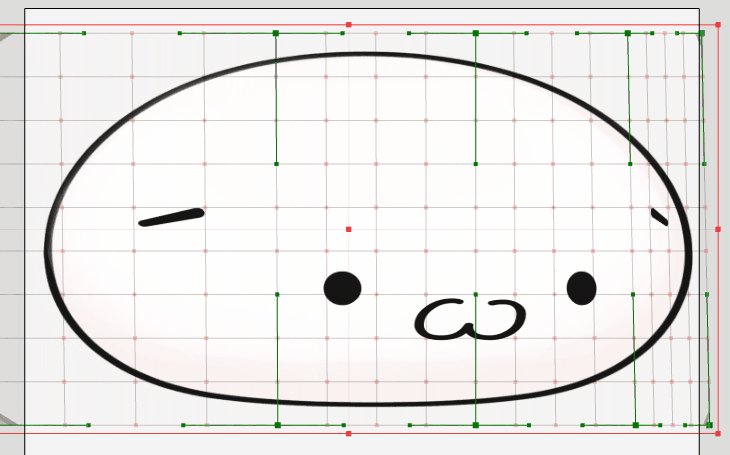
これと同じように角度Xの数値30(赤点を右端)でも同様に反対側の形状を手動で作ります。
目の反転コピーのように楽をする方法はないの?
と思われた方もいるかもしれません。
ありません。
【追記】
デフォーマの反転ができるようになりました!
公式マニュアル▶動きの反転
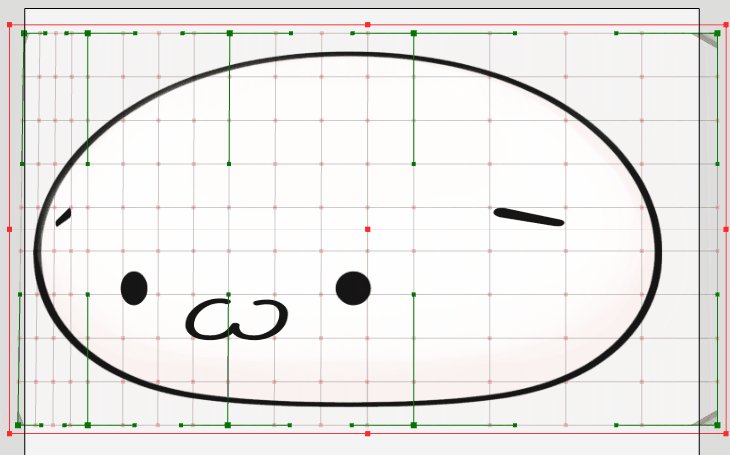
角度Xのパラメータを動かしてみて、以下のように動けば角度Xのパラメータ設定の完了です。
次回はいよいよモデリングも佳境!角度Yを作っていきます。