あいさつ
フリーランスにてLive2Dデザイナーを生業としているシマエナガのはちゃちと申します。
今回は「Live2D Advent Calendar 2021」の25日目担当ということで、トリを務めさせていただきます。

 はちゃち
はちゃちよろしくお願いします✨
当記事について
 はちゃち
はちゃちここでは、Live2D用のイラスト(原画PSD)を制作するイラストレーター様向けの情報をまとめています
- 2021/12/25 時点で未完成
- 今後加筆していきます(予定)
Live2Dが推奨しているペイントソフトについて
Live2D社が動作保証しているペイントソフト(画像編集ソフト)は以下の通りです。
- Photoshop
- CLIP STUDIO PAINT
上記以外についてもPSD書き出し機能やレイヤー機能のあるペイントソフトであれば問題が起こる可能性は少ないですが、Live2D公式の回答は以下の通りです。
上記のアプリケーション以外で作成されたPSDについては正しく読み込まれない可能性があります。
引用元:PSD作成上の注意点 | Live2D Cubism マニュアル
実際の事例としては以下などが挙げられます。
動作保証ソフト以外で原画を制作されているイラストレーター様は、以下の対応をしていただけると助かります。
- 原画PSDの制作・出力に使用したソフトを、クライアントやLive2Dデザイナー側に伝える。
- 推奨外のソフトを利用している場合(もし可能であれば)推奨ソフトでPSDを再出力したものを納品する。
 はちゃち
はちゃち私がお引き受けした案件では(ファイルのバックアップをとったうえで)念のためにCLIP STUDIO PAINTにてPSDを出力しなおしています。
クライアントやLive2DデザイナーがPSDをチェックする際の注意点
以下の条件が揃う場合、PSDのチェックに齟齬が生じる場合があります。
- イラストレーター側がCLIP STUDIO PAINTを使用し、フォルダにクリッピングマスクの設定をしている。
- 原画PSDをチェックする側(クライアントやLive2Dデザイナー)が、古いPhotoshop(Ver22.1.1以前)でPSDを開く。
 はちゃち
はちゃちクライアントやLive2Dデザイナーから何度も「PSDが破損している」等の連絡があった場合、上記の可能性についても考慮してみてください。
Live2D用のPSDを作る際の注意点と要確認の項目
他にも、イラストレーター側に把握しておいてもらいたい情報がいくつかあります。
見出しのマーカーは、Live2Dの仕様に関する注意点には黄色のマーカーを、クライアント側との要確認の項目には緑のマーカーを引いています。
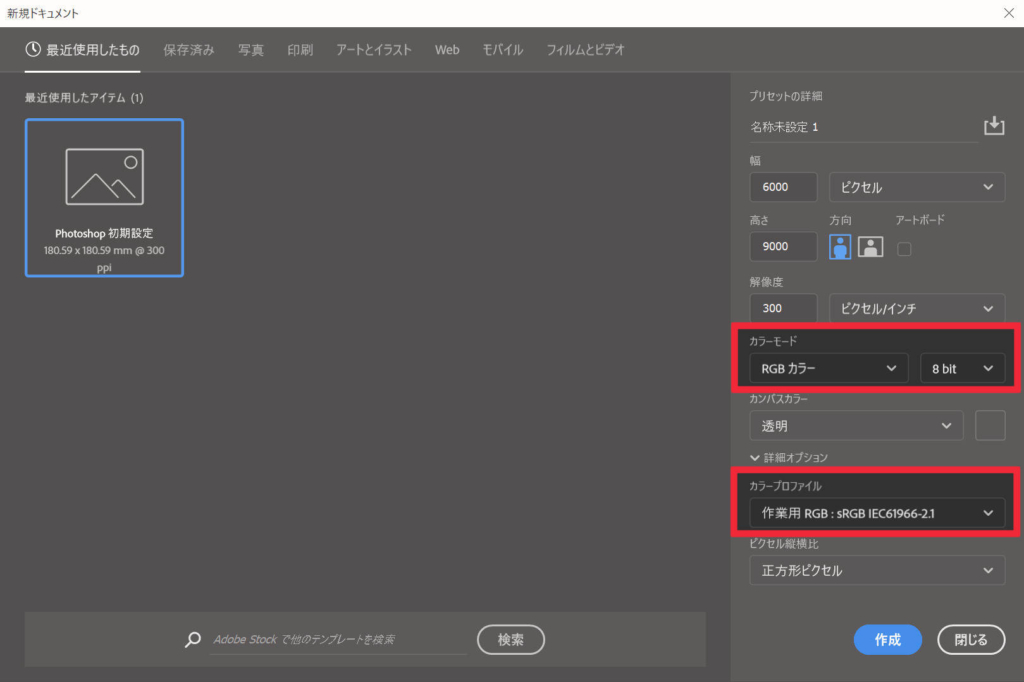
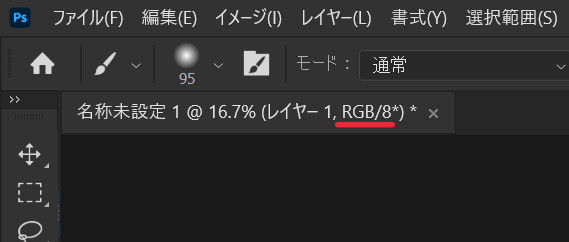
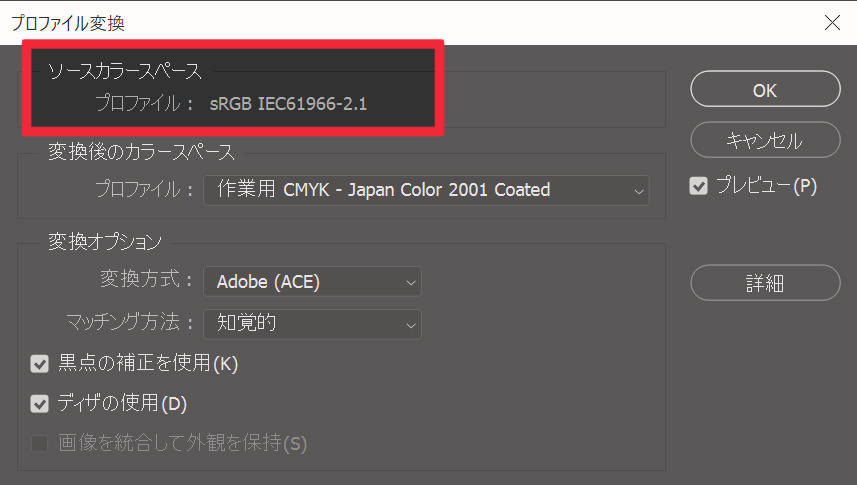
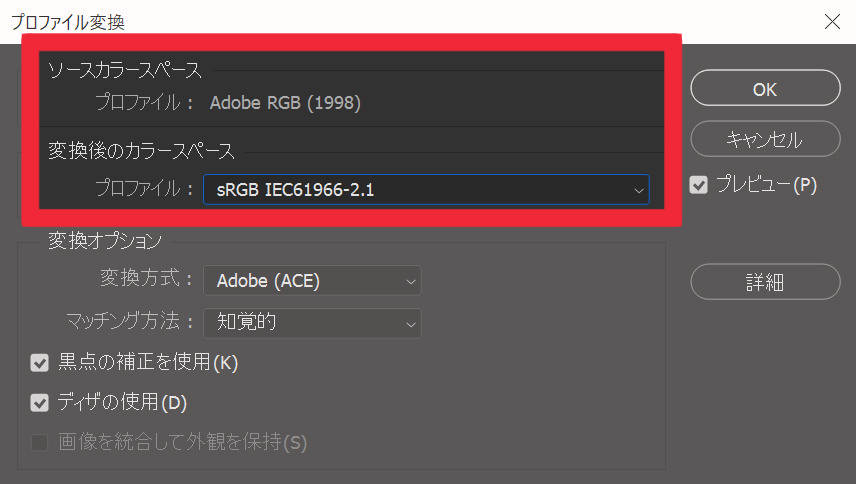
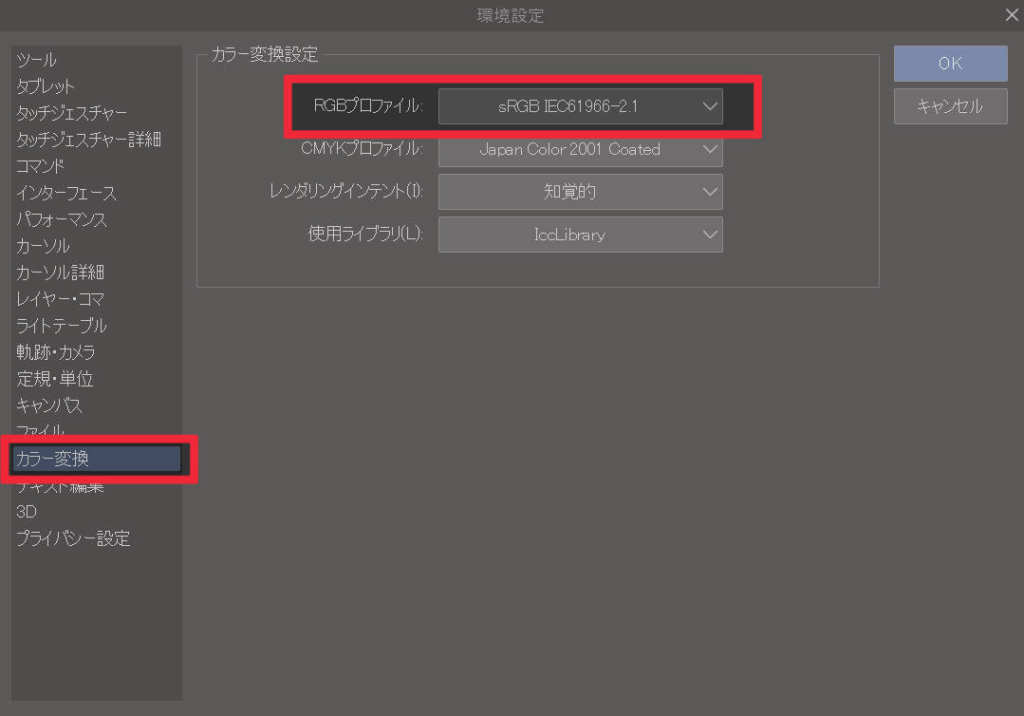
カラーモードは「RGB」「8bit」 / カラープロファイルは「sRGB」
Live2Dが対応しているカラーモードは「RGB」「8bit」、カラープロファイルは「sRGB」のみとなっています。
その他のカラープロファイルを使用した場合は色味が変わってしまう可能性がある点、ご注意ください。
キャンバスサイズ(高さ)について
クライアント側からのキャンバスサイズ指定がない場合、8000px~10000px未満を推奨します。
非常に大きいキャンバスサイズとなりますが、以下のような理由があります。
- 全身を作ってもLive2Dモデル運用時には上半身のみやバストアップ構図で使われることが多く、特にVTuber用途の場合、画面に顔を近づける構図(通称:ガチ恋距離)で表示する場合があり、このとき低解像度だとかなり荒い状態で表示されてしまいもったいない。
- 現在はFullHD画質が主流だが、今後普及するかもしれない4K動画や4K配信を視野に入れると高解像度に越したことはない。
- 高解像度のLive2Dモデルを作っておけば、ポーズをとって画像出力し、グッズ等の原稿として使用できる。
- Live2Dモデルを書き出す際に、縮小して書き出す設定はあるが、拡大して出力することはできない。
- 10000px以上のPSDをLive2Dで読み込むと若干の不具合があり、かつモデリング中の負荷が非常に増えてしまうため。
- 基本的なLive2Dのテクスチャサイズの「1024px」「2048px」「4096px」「8192px」「16384px」の正方形で、キャンバスサイズが8000~10000pxであれば、「8192px」サイズのテクスチャと相性が良いため。
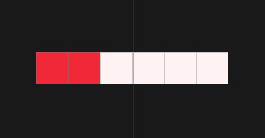
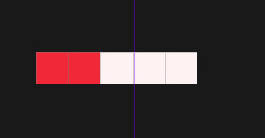
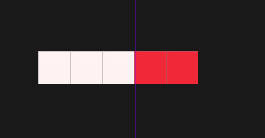
キャンバスサイズ(幅)について
真正面・左右対称構図 の場合、キャンバスの横幅は偶数pxを推奨します。
 はちゃち
はちゃちまぁ、1pxの差なんて気にしない人がほとんどなんですが、表情まわりはちょっとした違いで印象が変わる場合があるため、奇数のキャンバスサイズにこだわりがなければ、偶数のほうが無難です。
Tips. オススメのキャンバスサイズ
 はちゃち
はちゃち私は幅 6000×高さ9000pxで作ることが多いです。
レイヤー名の被りは避ける
古いバージョンのLive2Dではレイヤー名が被りはNGでしたが、最新のLive2Dでは技術的には問題ありません。
しかし同じレイヤー名があるとLive2Dモデル製作側が混乱したり、クライアントとの連絡においてミスの原因となる可能性があるため、レイヤー名の被りは避けてください。
意図してレイヤー名を被せるメリットはありません。
レイヤーの「右」「左」の命名規則に気をつける
レイヤー名は「画面基準の左右」と「キャラクター視点での左右」 を混在させないように注意してください。
Live2Dでは「右目」「左まゆ毛」「右腕」といったように、レイヤー名に「左右」の単語を使用するケースが非常に多いですが、命名規則に注意が必要です。
例えば以下の場合、○で囲った目は「画面左側の目」ですが、キャラクターにとっては「右目」の部位になります。

Live2Dモデルでは、レイヤー名に「キャラクター視点」での左右をつけることが主流です。
例)画面左側の目は「右目」レイヤー
Live2Dモデリングの基本テクニックとして「左右に分かれているレイヤーを一度片側に反転させ、動きを作った後に再度反転させて元に戻す」といった手法がありますが、左右の基準が混在している状況だと取り違える可能性があります。
最も混乱するのは、命名規則の混在です。「目はキャラクター視点での左右」だが「髪の毛は画面の左右が基準」といったように混在した状態が一番混乱を生みます。
Tips.1
漢字の場合「右」「左」のシルエットが似ているため、見づらいと感じる方は「R」「L」の表記がオススメです。
Tips.2
画面基準で左右を表記にしたい場合は「→」「←」のように記号を使うと視覚的にも分かりやすくオススメです。
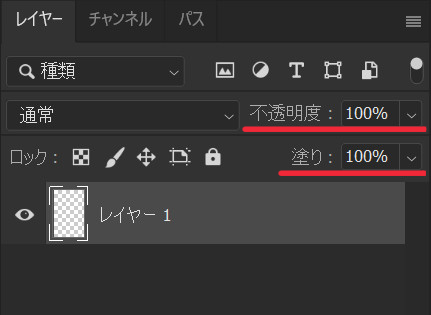
レイヤーの「不透明」と「塗り」について
- レイヤーの不透明度はLive2Dモデルで利用可能です。
- また、PSD上で設定した不透明度はLive2D上でそのまま読み込めます。
例:前髪を半透明にして瞳が透けて見えるような使い方
半透明なレイヤーについて
半透明なスカートや透けた羽のように、背景に対して透過しているデザインをすることもあるかと思います。
- 背景に配して半透明のレイヤーでも、Live2Dモデリング上は問題ありません。
しかし、クロマキー合成との併用が必要な環境ではきれいに透過されない可能性があるためご注意ください。
例
OBS使用時、クロマキー合成を使わずとも背景透過が使えるトラッキングソフト
- VtubeStudio
- NizimaLive
クロマキー合成を必要としない利用
- Unity 等への組み込み
- After Effects への組み込み
OBS使用時、 背景透過にクロマキー合成が必要なトラッキングソフト
- FaceRig ※
- FaceRig 本体に背景画像を読み込ませる場合はクロマキー合成は必要ありません。
ブレンドモードについて
現在のLive2Dで対応しているブレンドモードは「通常」「乗算」「加算※」の3つのみです。
「通常」および「乗算」はそのまま使って問題ありません
「加算」レイヤーの利用については注意が必要です。
Live2Dにおける加算は、正確には以下のブレンドモードを指します。
 はちゃち
はちゃち特にCLIP STUDIO PAINTでは「加算」と「加算(発光)」があり、非常に紛らわしいためご注意ください。
レイヤーマスクについて
Live2Dではレイヤーマスクを使用できません。
原画PSDの納品時には、レイヤーマスクを全て適応した状態にしておいてください。
- レイヤーマスクが残っていた場合はLive2Dデザイナー側で適応して制作を進めることもできますが、こちらで適応して問題がないか確認の手間が増えたりするので、基本的に全て適応しておいてもらえると助かります。
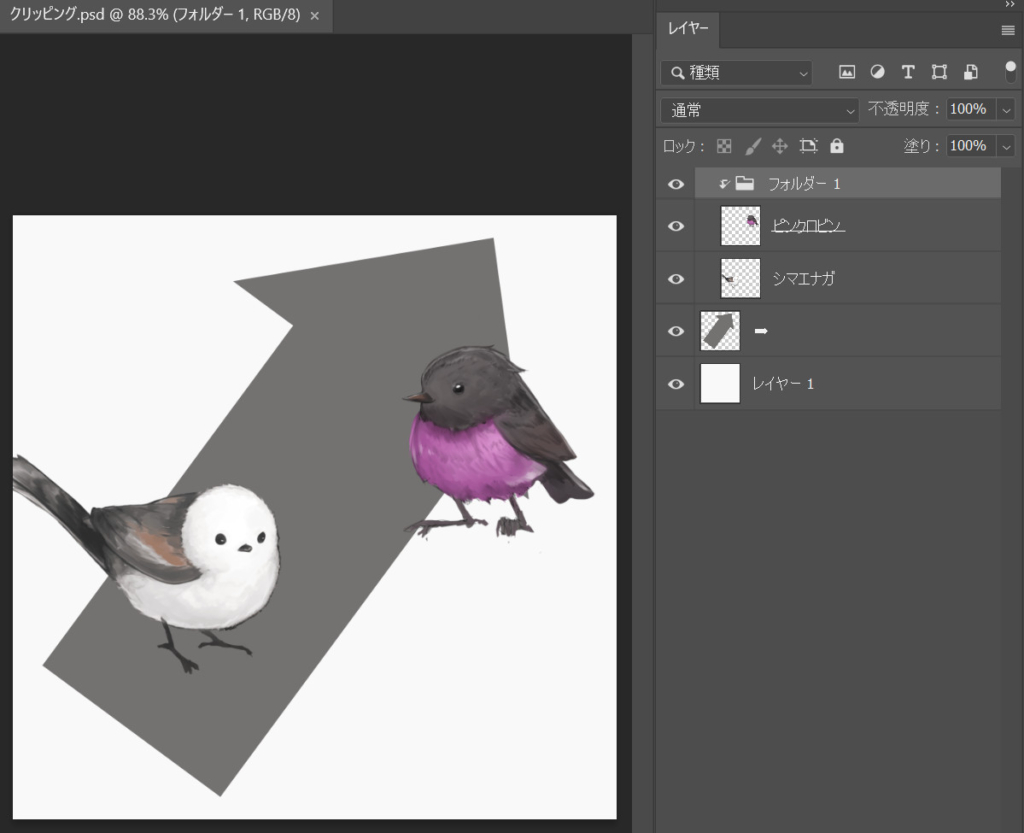
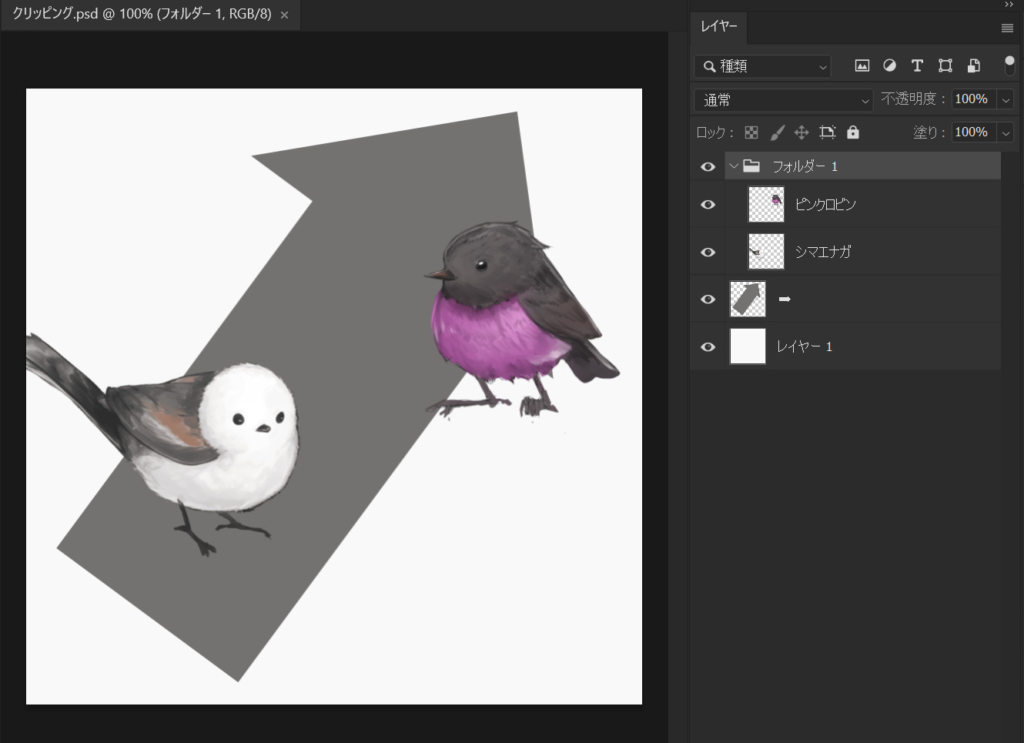
ペイントソフトとLive2Dのクリッピングマスクの仕様の違いについて
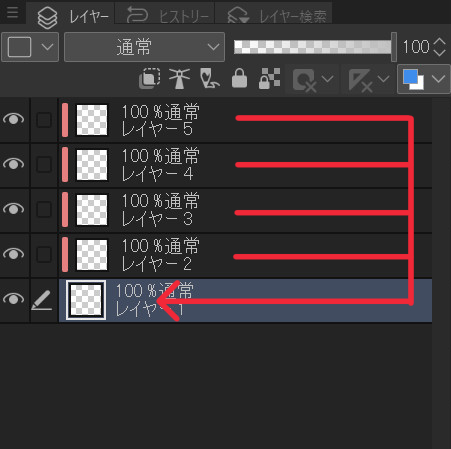
一般的なペイントソフトにおけるクリッピングマスクは以下のような構造です。
上記の使い方は、Live2Dのクリッピング機能でも上図の再現が可能です。
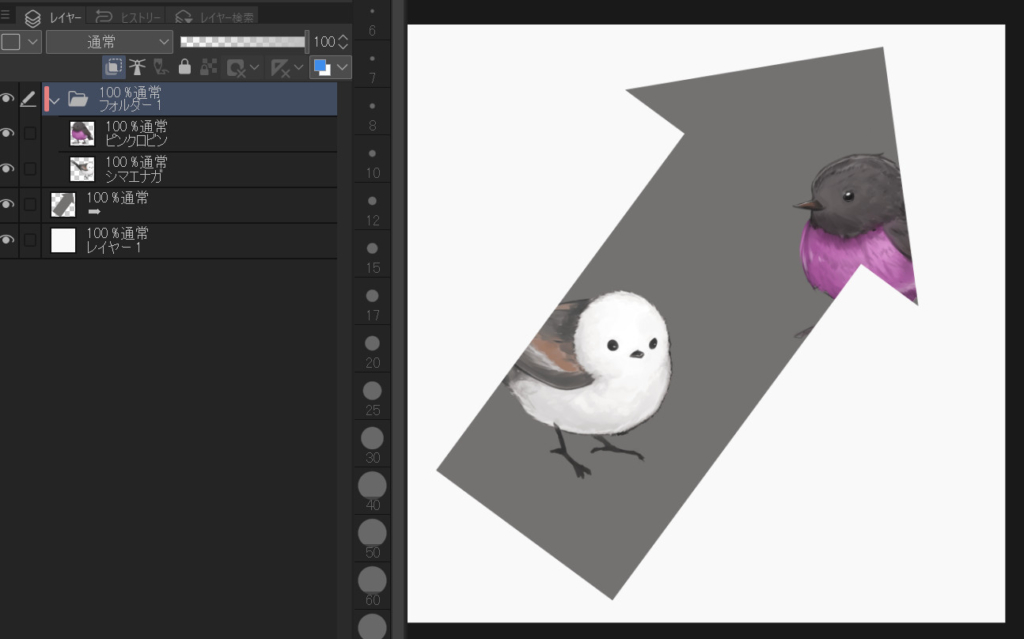
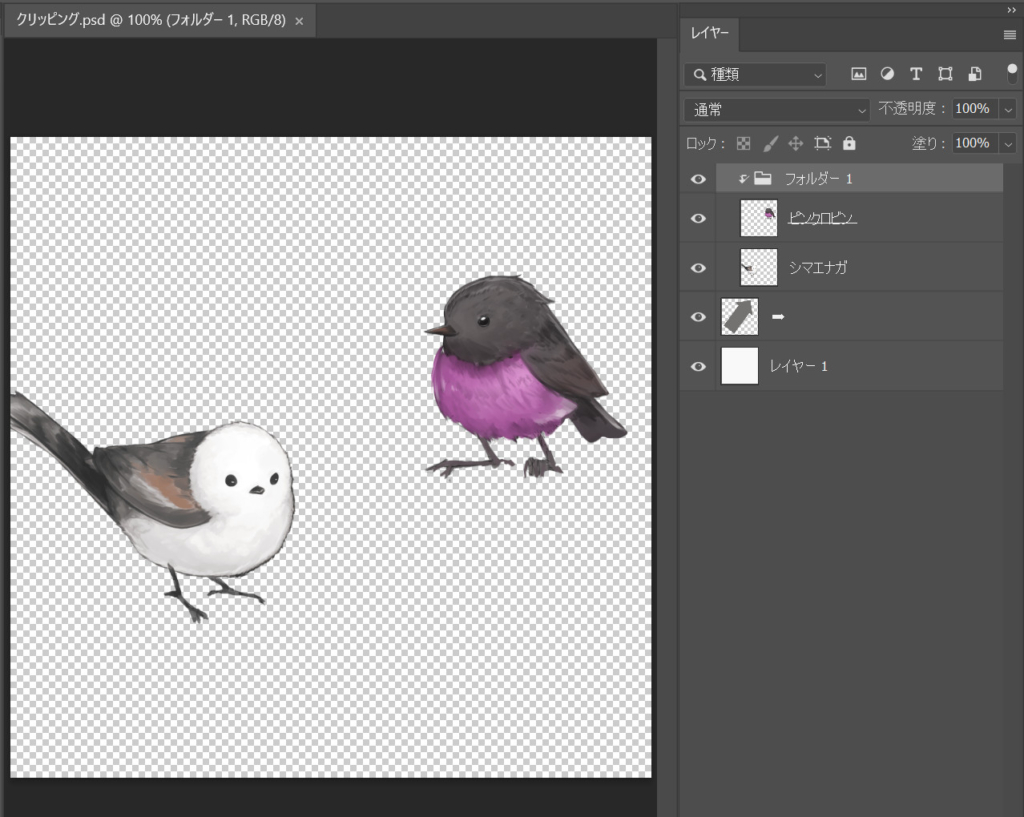
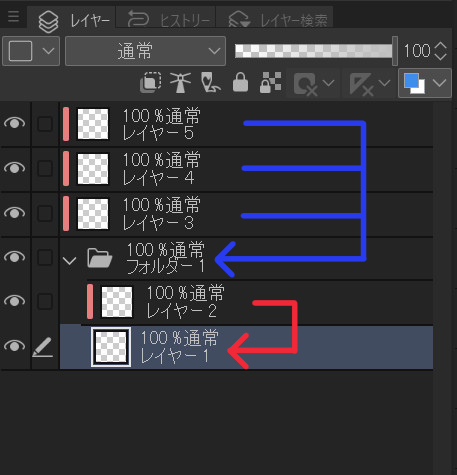
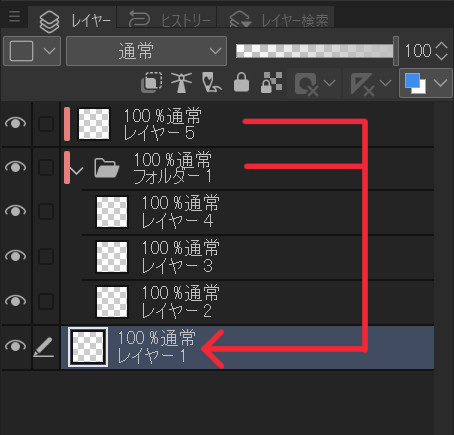
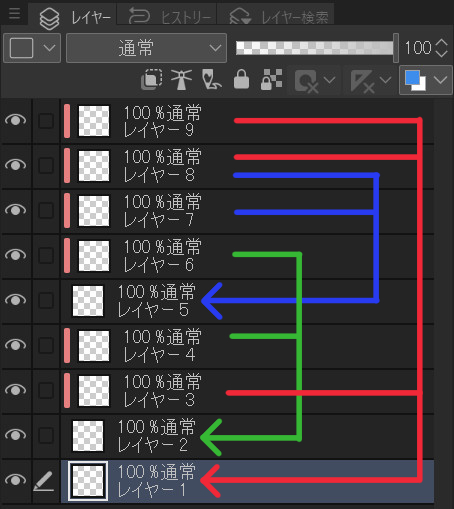
CLIP STUDIO PAINT 独自のフォルダクリッピング機能を使った場合は以下の構造になります
Live2Dではフォルダをクリッピングすることはできません。
フォルダ内のレイヤーを個別に下レイヤーにクリッピングすることで擬似的に再現可能です。
Live2Dでは以下のような複雑な構造も実装できます。

Live2Dのクリッピングで以下のような設定が可能です。
- レイヤーの階層は関係なく、下のレイヤー以外にもクリッピング先を指定できる
- 複数のクリッピング先を指定できる
- マスクを反転(クリッピング先に指定した部分のみ表示しないような描写)ができる※1
以下のような設定は不可能です。
- フォルダにクリッピング先を設定することはできない(フォルダ内のレイヤーを複数設定は可能)
- ※1 クリッピングマスクとマスクの反転は同時に使えない
そしてもう一点、大きな相違点があります。
一般的なペイントソフトでは「ベースとなるレイヤーが透明・半透明になった場合」上のレイヤーも不透明度を引き継ぎます。
しかしLive2Dでは、クリッピング先の不透明度の影響を受けません
- ベースレイヤーで不透明度をまとめて管理するやり方は、Live2Dでは使えません。ご注意ください。
 はちゃち
はちゃち一般的なクリッピングマスクの使い方であれば問題ありませんが、原画PSDを制作する上で問題ないか気になる方は、Live2Dデザイナーと相談しながら制作を進めると安心だと思います
あとがき
 はちゃち
はちゃちここまでご覧いただきありがとうございました!
当記事のコンセプトはLive2Dを依頼するクライアント様や原画を担当するイラストレーター様にとって必要な情報はこのページで全部網羅! みたいな内容を目指して仕事の合間に執筆していたのですが、思った以上に時間が取れなくて当初の想定の半分くらいしか書けてません……。(いや、半分もないかもしれない…)
 はちゃち
はちゃちなのでクリスマスは過ぎますが、折を見て加筆修正しようと思います!
最近ありがたいことに大変多くのLive2Dに関するご依頼・お問い合わせを受けるのですが、Live2Dモデリング以外の事務やメール対応に追われて時間が溶けるのが悩みのタネです。最近マジで仕事に追われて時間がないの…助けて……
時間を確保するために時間をかけて記事を執筆するという矛盾…ッッ!!!
 はちゃち
はちゃちき、きっと長期的な目で見ると時間の節約になっているはずだから………おそらく、きっと……たぶん………
もし間違った情報、古くなっている情報がありましたら私のTwitterまでお知らせいただけると助かります。
YouTubeチャンネルでは不定期にLive2Dモデリング配信を行っています。興味のある方はお気軽に見に来てください。Live2D初心者や配信初見さんのコメントも大歓迎です!

ナナメさん、Live2Dアドベントカレンダーという素晴らしい企画を立てていただきありがとうございました!


今後の加筆候補メモ
- Live2Dに適した構図について
- レイヤーのゴミの効率的な探し方
- どのくらいレイヤーを分割すればいいのか
- 表情差分の作り方について
- CLIP STUDIO PAINT のオススメ機能
- 左右対称定規について
- 下書きレイヤーとPSD書き出しについて