口と同じように目のまばたきを作る
目のまばたき、目パチを作っていきます。
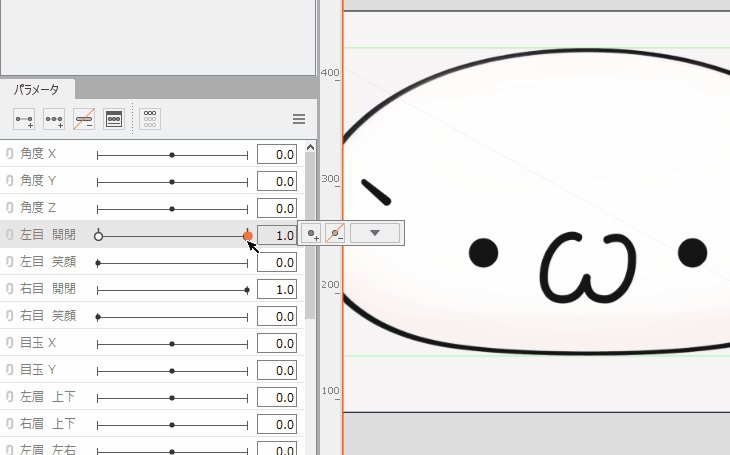
ということでさっそく、口と同じ作り方でやってみました。
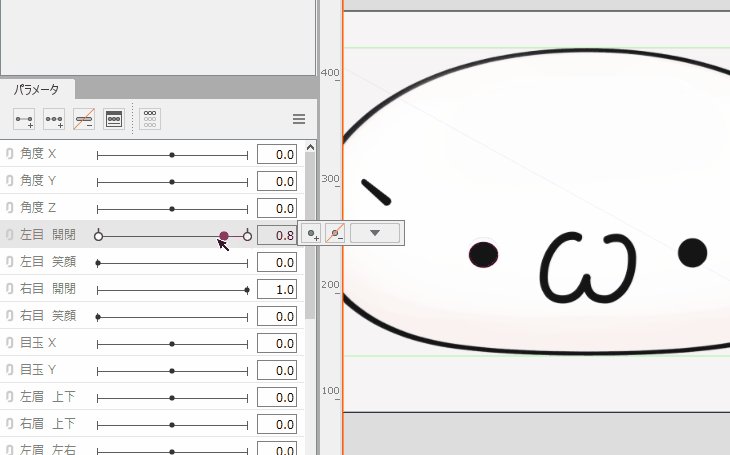
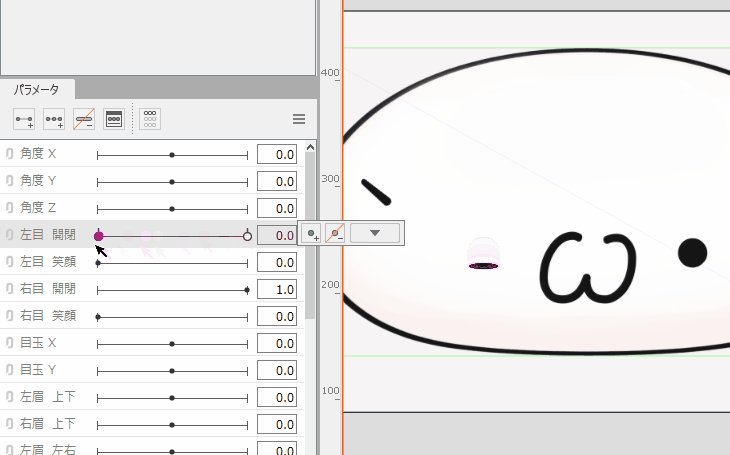
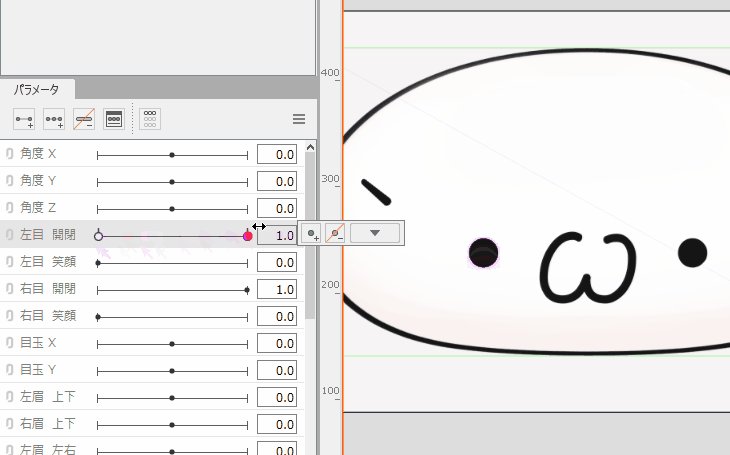
口と同じく縦に潰してみました。
これでも確かに(´・ω・`)ショボーン君ならまばたきとして使えますね。
ですが、折角なら (´ーωー`) こんな感じにしたいですね。
しかしこのままでは (チュートリアル的に新しい要素の解説が出来ない) 作り込みが出来ません。
より細かい動きを付けるためには前準備が必要になりますので、ここではそれを解説していきます。
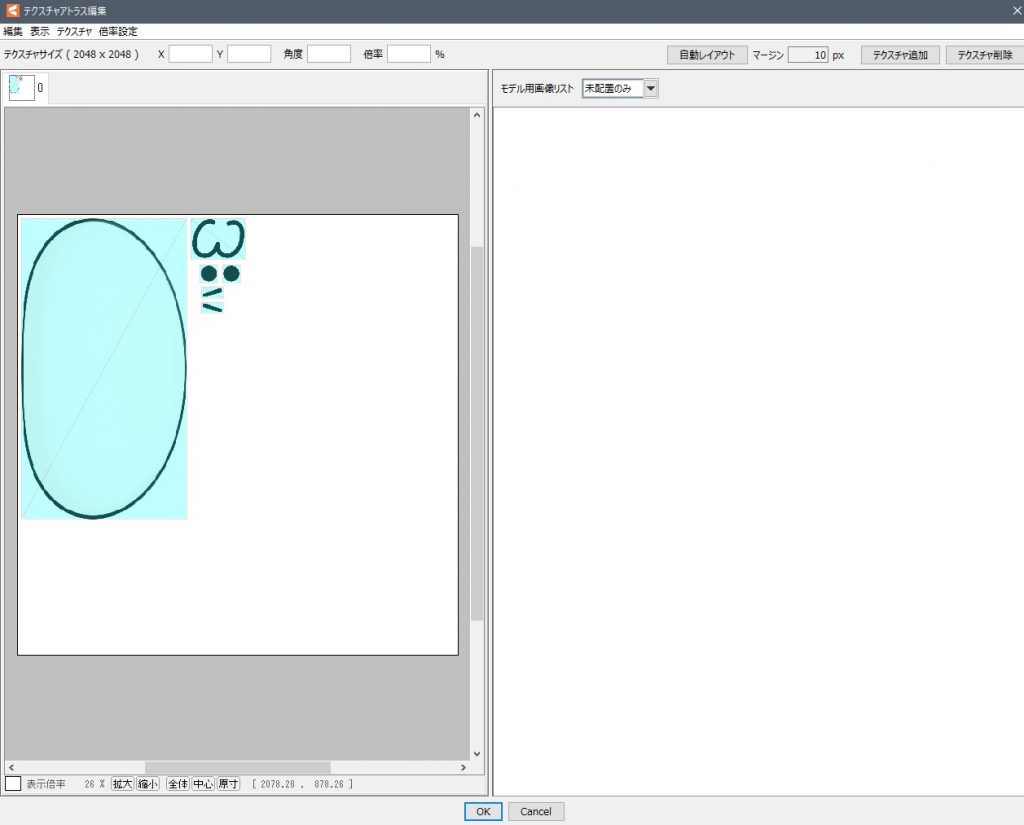
テクスチャアトラス
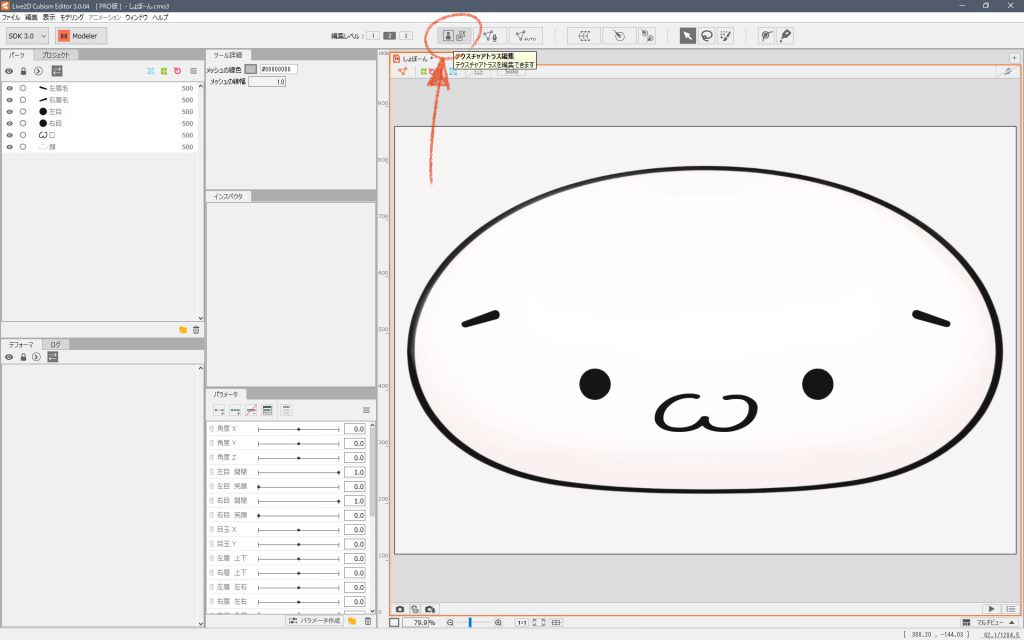
画面上部の「テクスチャアトラスの編集」ボタンを押します。
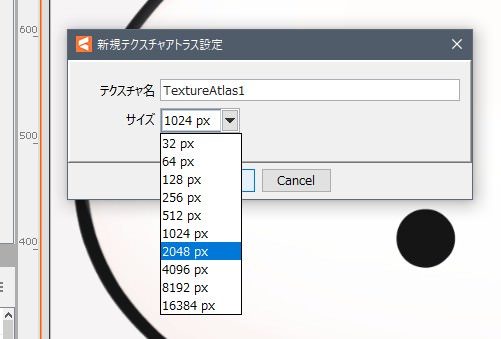
画面上に「新規テクスチャアトラスの設定」ウィンドウが出ますので、サイズを2048pxにします。
サイズは2048pxでなくとも構いませんが、フリー版の上限が2048pxが1枚までになります。
(テクスチャ名は自分が分かればなんでも良いのでここではデフォルトのまま進めます)
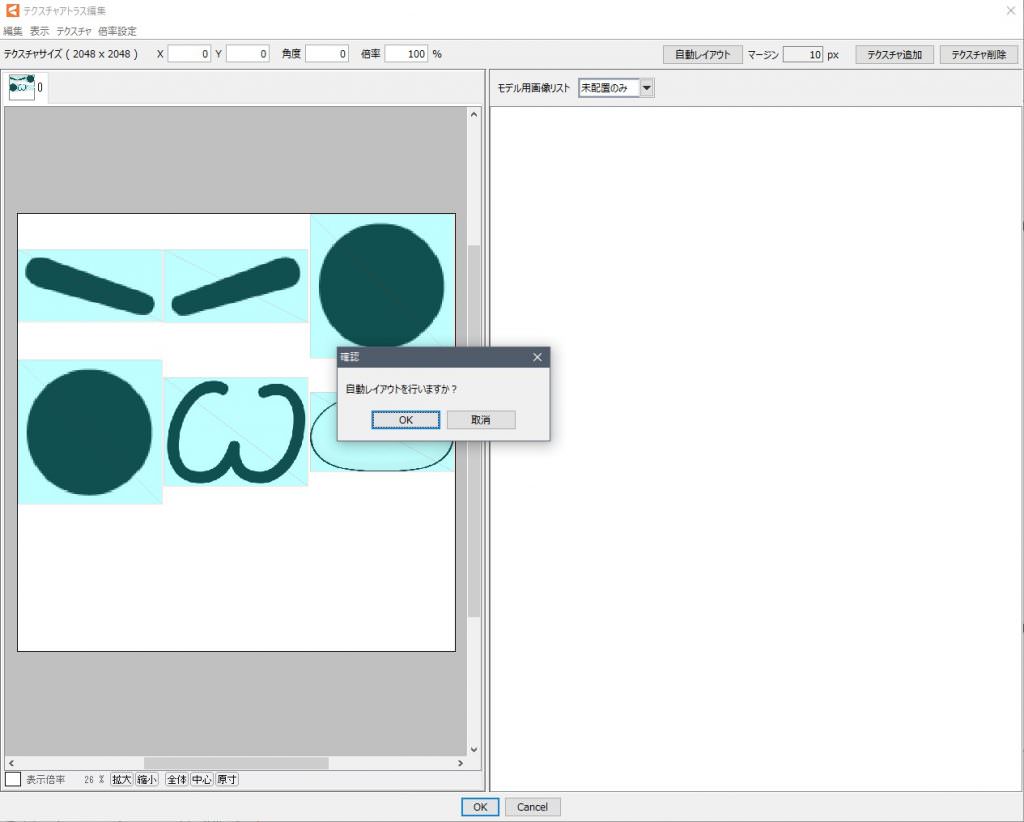
「テクスチャアトラス編集」ウィンドウが表示されると、「自動レイアウトを行いますか?」と聞かれますのでLive2Dに任せてOKを押します。
随分と偏りましたが、等倍でこのサイズのようなので空いた部分は気にしないで進めましょう。
(テクスチャサイズを気にするのはゲームへの組み込みモデル等、リアルタイムで少しでも負荷を下げたい時になってからで構いません)
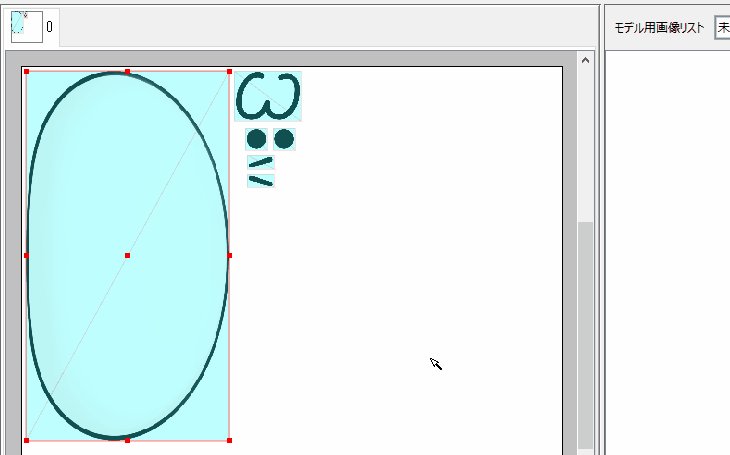
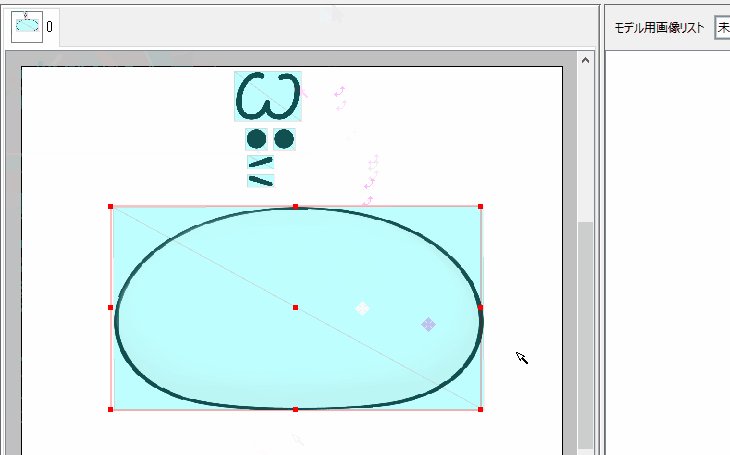
しかしベースとなる顔オブジェクトがなぜか縦に配置されていますね。
これを軽く修正してみましょう。
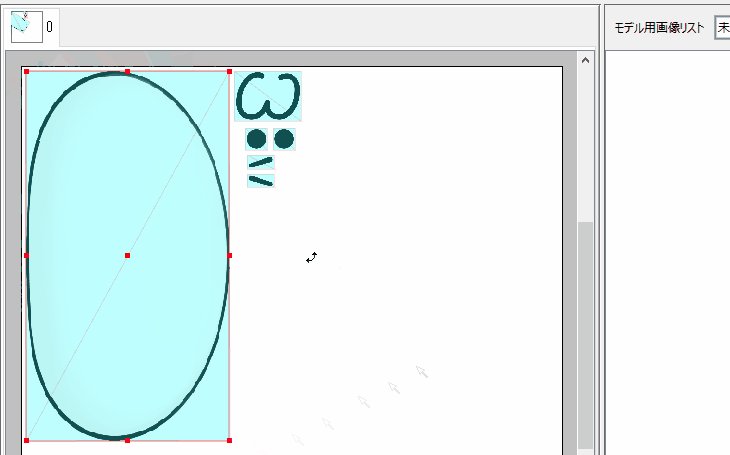
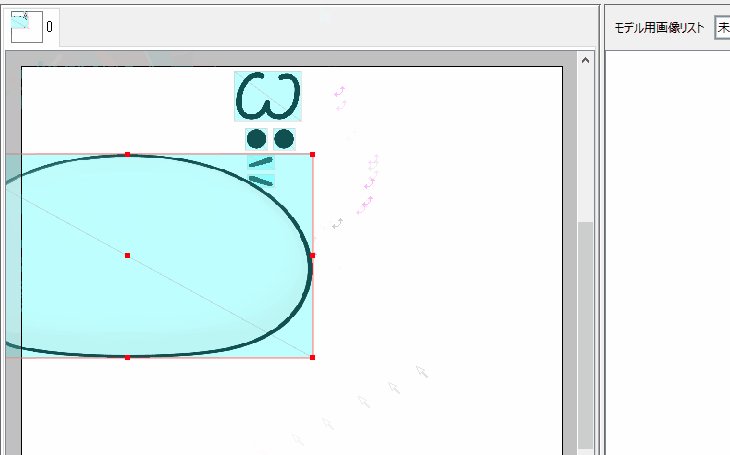
オブジェクトと同じように回転させ、任意の位置に移動できます。
Shiftを押しながら回転させると、45度ずつ回転できます。
位置はどこでも大丈夫ですが、薄い青色が被らないように気を付けましょう。
また、最終的な配置が白枠からはみ出さないよう注意して下さい。
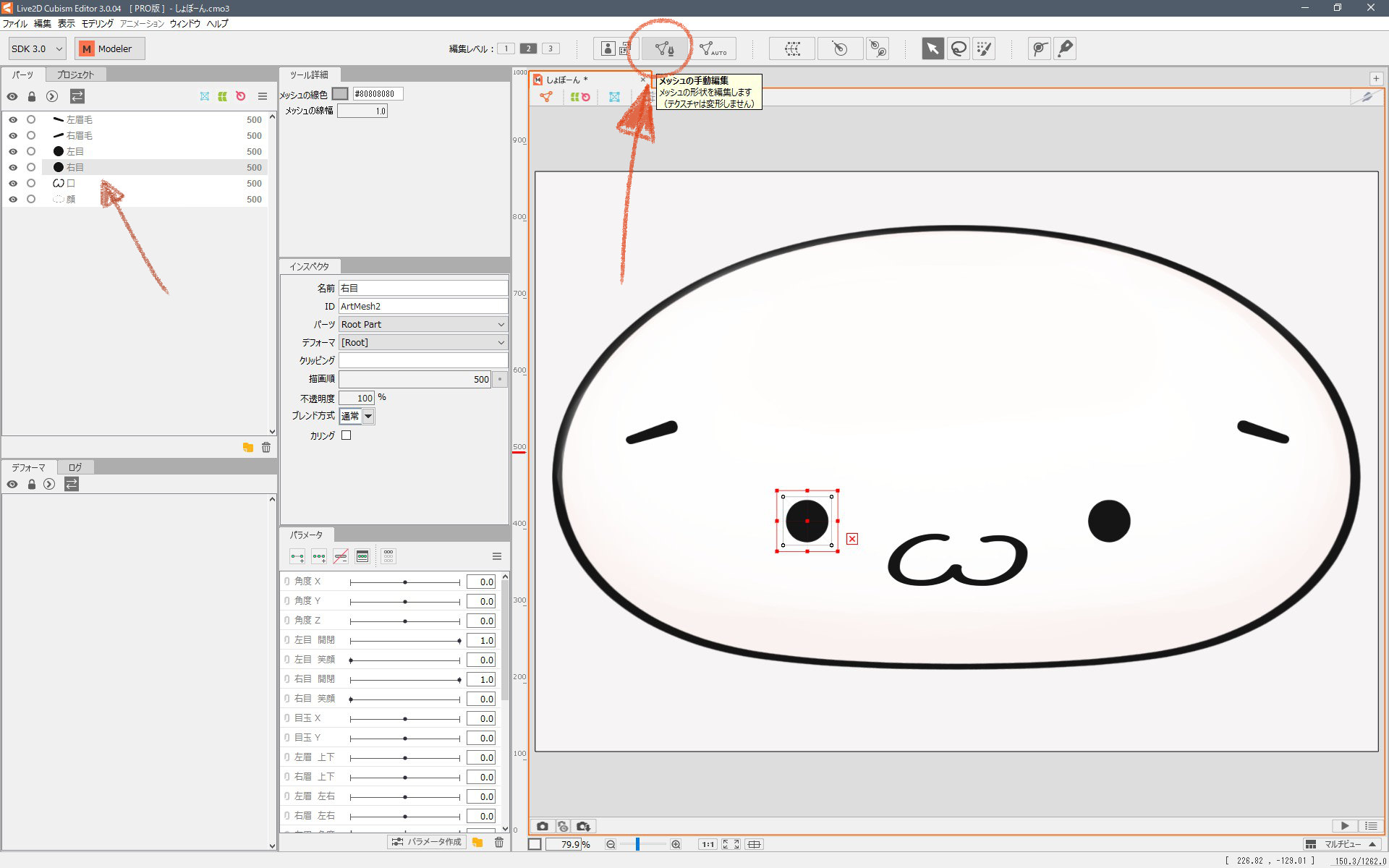
メッシュの手動編集
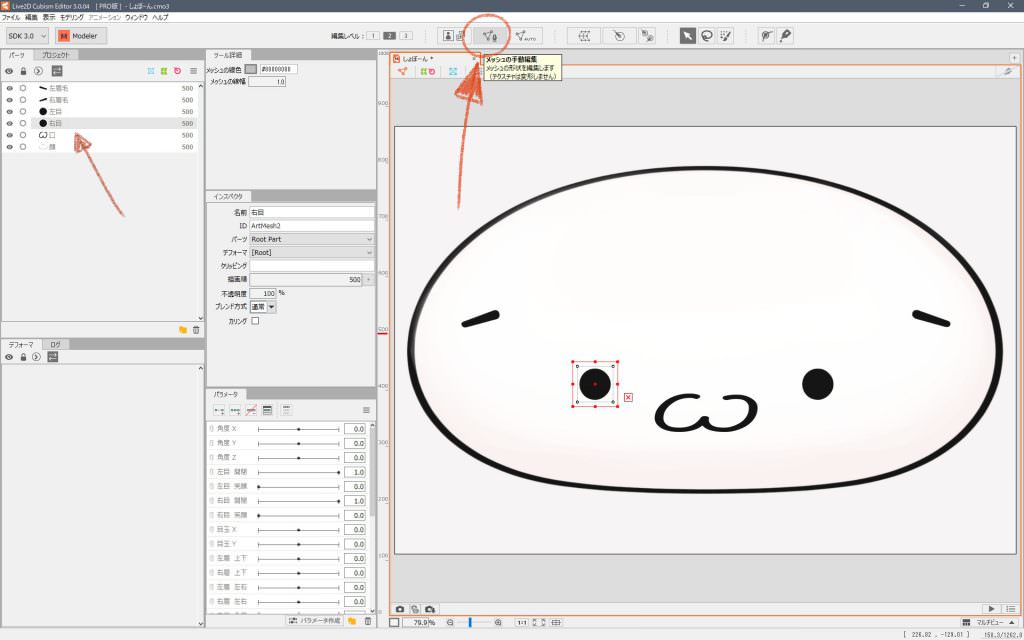
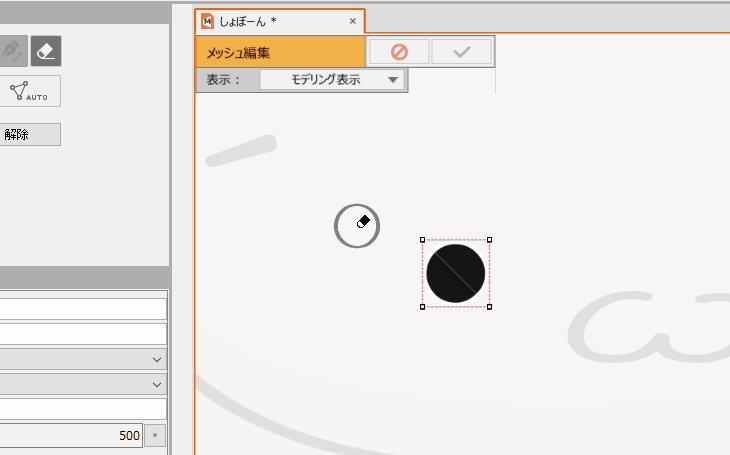
右目のオブジェクトを選択肢、メッシュの手動編集ボタンをクリックします。
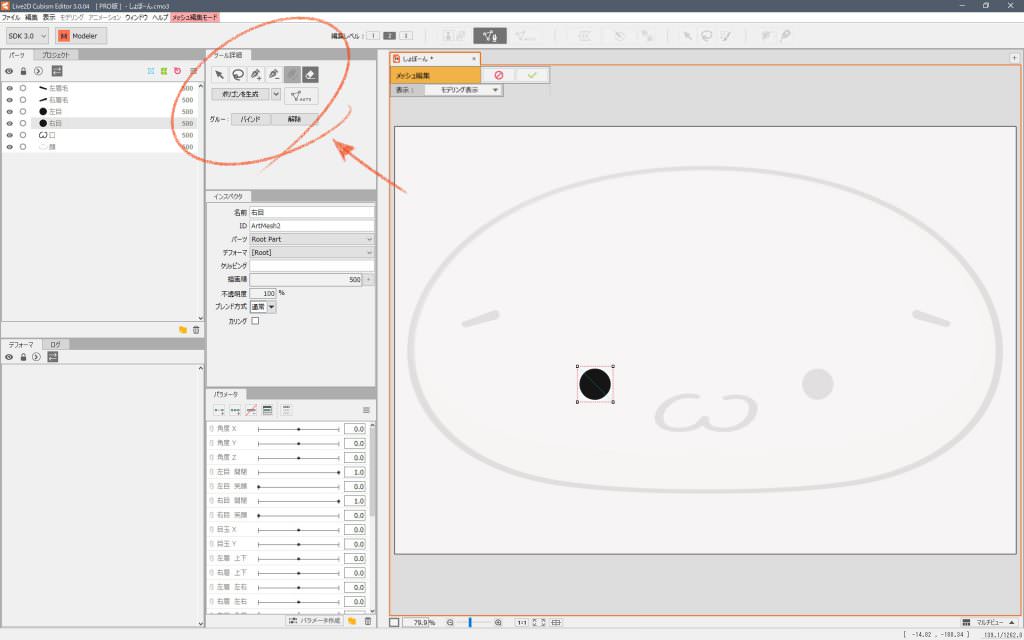
すると画面がメッシュの手動編集用の画面になります。ツール詳細ウィンドウを見ていきましょう。
先程までと表示が変わりましたね。
ツールの詳細は選択中のツールや処理によって表示が変わります。
頂点の削除
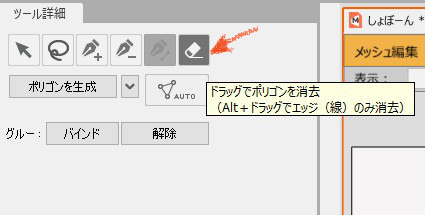
ツール詳細の右端に消しゴムツールがありますのでこれを選択します。
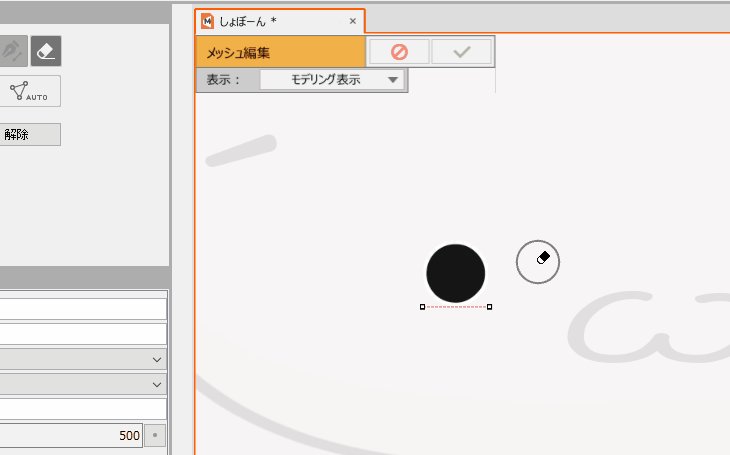
この消しゴムツールはオブジェクトを消すわけではありません。
実際にやってみましょう。
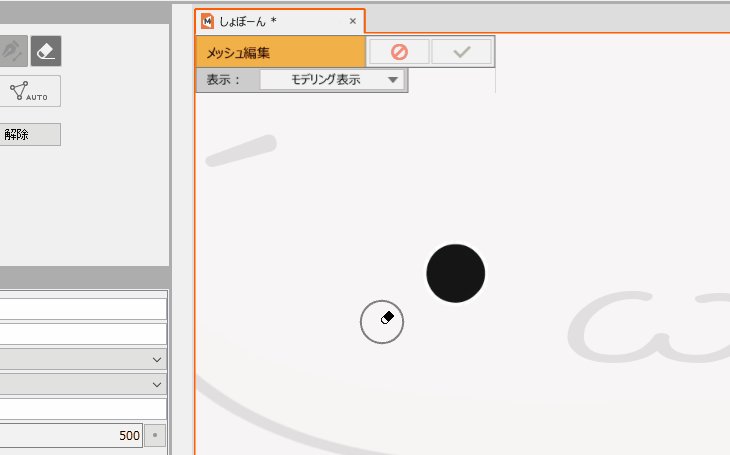
目の周りの点と線が消えました。
点を頂点、線をエッジ、エッジで囲まれた面をポリゴンと呼びます。
この消しゴムツールは頂点やエッジを削除するツールになります。
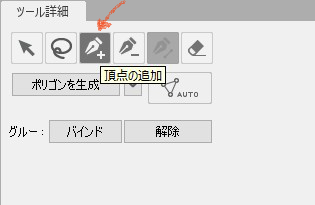
頂点の追加
頂点の追加ボタンを押すとビューエリアにて頂点を追加できるようになります。
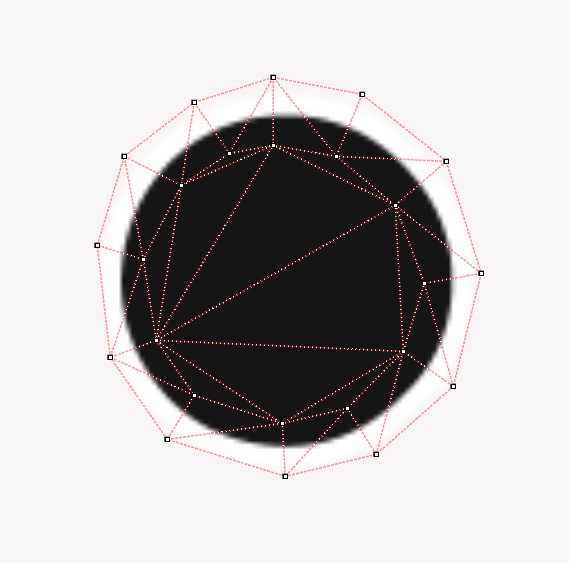
目の円にそって以下のようにポリゴンを作成していきます。
頂点を追加し終えたら「ポリゴンを生成」ボタンを押すことで自動でエッジが追加されポリゴンになります。
また、左のカーソルアイコンの「選択・編集」を用いることで頂点の微調整が出来ます。
編集が終わったらメッシュ編集横の✔チェックをクリックし確定させます。
なぜ今回メッシュの手動編集という作業を行ったかというと、この「頂点ひとつひとつをパラメータに登録して動きを付けることができる」からです。
つまり、たくさんの頂点がある方が細かい動きを付けることが可能というわけですね。
(ただし多くした分だけ作業量も増えます)
[1UP]きれいなポリゴンとは?
「△正三角形に近い形の方が綺麗に動かしやすい」とよく言われています。
特にオブジェクトの境界は影響が生まれやすいため、頂点を打つ時や修正時に気を付けてみると良いでしょう。
それでは次回改めてまばたきを作っていきます。